

نوشته شده توسط : طراحی سایت
طراحی سایت در همدانیک شرکت طراحی سایت موفق، بی دلیل به شهرت نرسیده است. در واقع نمی توان در جامعه امروز که دید مردم بازتر شده و به نحوی اکثریت افراد با اینترنت آشنایی زیادی پیدا کرده اند، بدون ارائه خدمات عالی، حرفی برای گفتن داشت. شرکت های طراحی سایت که به صورت حرفه ای فعالیت می کنند، دارای تیمی هستند که متشکل از چندین متخصص در زمینه برنامه نویسی و طراحی سایت می باشد. تیم دارای چند طراح می باشد، که گرافیک مدنظر مشتری را در فتوشاپ پیاده سازی کرده، و طبق سلیقه و نظرات مشتری تغییرات لازم را در طرح psd اجرا می کنند.
پس از اینکه مشتری تأیید نهایی را اعلام کرد، برنامه نویسان تیم طراحی سایت، کار خود را آغاز کرده و مطابق طرح گرافیکی، کدنویسی را شروع می کنند. طی این پروسه اعضای تیم تمام سعی خود را می کنند تا کدنویسی به شکلی مرتب و بهینه انجام شود. در این حالت است که سرعت و سئوی سایت به صورت استاندارد شکل می گیرد. این موارد با بررسی های دقیق انجام گرفته و کاری تخصصی آماده می شود. سپس دیتاها و محتوایی که مشتری برای سایت خود مهیا کرده است تحویل گرفته شده و در سایت قرار داده می شود. ایجاد سرور محلی با XAMPP
اینکه تصاویر، محصولات، مقالات و سایر موارد موجود در سایت چگونه در صفحات سایت نمایش داده شوند، کاملاً بر اساس نظر مشتری تنظیم می شوند. پس از اتمام پروژه به طور کامل، سایت روی دامنه ای که مدنظر مشتری است، قرار داده شده و به ایشان تحویل داده می شود. ممکن است تصور کنید که در این مرحله، کار شرکت طراحی سایت به پایان رسیده است! اما باید بگوئیم که اینطور نیست. ارتباط و همکاری دو طرفه هیچ گاه تمامی ندارد.
پشتیبانی طراحی سایتهنگامی که مشتری سایت خود را تحویل گرفت، زمان آموزش نحوه کار کردن با پنل مدیریتی سایت فرا می رسد. مشتری آموزش های لازم را از شرکت دریافت کرده و سوالات خود را در این مورد مطرح می کند. ضمناً فیلم های آموزشی کار با پنل مدیریتی تهیه شده و به مشتری ارائه می شود. در مراحل بعد، پشتیبانی سایت صورت می گیرد، به این ترتیب که اگر مشتری در مورد قسمتی از سایت خود به مشکل برخورد کند یا سؤالی برایش پیش آید، پشتیبان او، مشکل را برطرف خواهد کرد. مواقعی پیش می آید که تمایل به تغییر در بخشی از سایت را دارند. که این تغییرات نیز تا حد امکان انجام می شوند.
در مجموع باید گفت که رضایت مشتری و کارآیی حداکثری سایت، مهم ترین هدف یک شرکت طراحی سایت باتجربه می باشد. :: بازدید از این مطلب : 119 نوشته شده توسط : طراحی سایت
چطور می توان به راحتی یک وب سایت برای کسب و کارهای کوچک ساختطراحی وب و توسعه رقابتی می تواند آزاد باشد برای فریلنسرها. این مخصوص کسانی است که تجارت کوچکی برای اهداف خود دارند. به اندازه کافی سخت هست پیدا کردن کار در یک موقعیت خوب. حالا، تصور کنید که چگونه می توانید پیشنهادات برای چندین موقعیت مختلف ایجاد کنید – در یک بار! انجام این کار می تواند وقت و انرژی شما را بگیرد. فرا تر از آن که انتظار دارید. “سریع و آسان” تا حدودی اغراق است، با این حال، به ما گوش دهید. یک راه ساده و موثر برای یک راه ساده تر و موثر تر برای رسیدن به آن دسته از مشتریانی که به شدت نیازمند کمک هستند وجود دارد. |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
آیا شما نیز به فکر داشتن یک سایت اختصاصی برا خودتان هستید؟
فرقی نمی کند به دنبال داشتن طراحی سایت شخصی هستید، برای شرکت خود نیازمند یک وب سایت هستید، یا تمایل دارید محصولات تولیدی یا کالاهای خود را به صورت آنلاین به فروش برسانید. در هر حال یک تیم قوی و حرفه ای در زمینه طراحی سایت، می تواند به شما کمک کند.
شاید برایتان جای سوال باشد که داشتن یک وب سایت شرکتی یا شخصی چه مزیت هایی می تواند برای شما داشته باشد. ما برای شما توضیح می دهیم.

شرکتی که به تازگی راه اندازی شده است می تواند با طراحی سایت شرکتی، برای خود اسم و رسمی داشته باشد. حتی یک شرکت با سابقه در هر زمینه ای که باشد، وقتی اقدام به ایجاد یک سایت برای خود می کند، برای برند خود، اعتبار آفریده است. مطمئناً افرادی که قصد آشنایی با تیم و شرکت شما را دارند، وقتی که از با وب سایت شما روبرو می شوند، دیدشان نسبت به شما مثبت تر خواهد شد.
طراحی سایت شرکتی باعث می شود شما به صورت ۲۴ ساعته در تمام روزهای هفته حتی ایام تعطیل برای مشتریان خود در دسترس باشید. افرادی که می خواهند با شما یک همکاری جدید داشته باشند، بدون نیاز به حضور فیزیکی در شرکت شما، در منزل یا محل کار خودشان وب سایت شما را روی سیستم یا گوشی خود باز کرده و با شما آشنا می شوند.

در مورد طراحی سایت شخصی، باید بگوئیم که برای افراد زیادی مهم است. اگر یک وکیل باشید می توانید تمام سوابق، مدارک و موفقیت های خود را در سایت شخصی خود قرار داده و در معرض دید سایرین بگذارید. به این ترتیب کسانی که به دنبال استخدام یک وکیل هستند، احتمال اینکه شما را انتخاب کند، زیاد است.
و اما طراحی سایت فروشگاهی، که اهمیت وجود آن بر هیچ شخصی پوشیده نیست. طراحی سایت های فروشگاهی اگر توسط تیمی مجرب صورت بگیرد، دارای امکانات زیادی است که کار شما به شدت راحت تر می کند. در سایت های فروشگاهی، برای مثال می توانید تعیین کنید که اگر تعداد یکی از کالاها در انبار مثلا به ۵ عدد برسد، سیستم به شکل خودکار آن محصول را برای شما سفارش دهد.
شما می توانید قبل از سفارش طراحی سایت فروشگاهی، با یکی از افراد صاحب این سایت ها، مشورت کرده و از پیشرفت کارها آن ها پس از راه اندازی سایت مطلع شوید.

پس از آن مشاوره های یک شرکت خبره در طراحی سایت به شما کمک می کنید سایتی کارآمد و مفید داشته باشید.
سایت ها به دو روش کلی طراحی می شوند؛ روش اول استاتیک و روش دوم داینامیک است.
اولین سایت هایی که طراحی شده بود، سایت های استاتیک یا ایستا بودند. در طراحی سایت استاتیک از زبان ها سمت کاربر مانند HTML، CSS و جاوا اسکریپت استفاده می شود. معمولاً این سایت ها به گونه ای طراحی می شوند که در همان ابتدا تمام اطلاعات وارد سایت شده و پس از آن تغییرات جزئی نیاز باشد. طراحی سایت استاتیک هزینه پائینی دارد، و از نظر اقتصادی مقرون به صرفه است.

این نوع سایت ها برای شرکت هایی که به منظور معرفی شرکت، خدمات و محصولات خود طراحی سایت را انجام می دهند، مناسب است. به این دلیل که یک بار اطلاعات را درون وب سایت قرار داده و نیازی به تغییرات مدام و آپدیت کردن روزانه ندارند.
در این دسته از سایت ها به این دلیل که فایلی آپلود نمی شود، در نتیجه پردازشی از سمت سرور ندارد. پس همین که امنیت را سمت سرور برقرار کنیم کافی است و نیازی به داشتن امنیت روی صفحات استاتیک سایت نیست.
سرعت این سایت ها بسیار بالا است و به همین دلیل می توانند سئوی خوبی نیز داشته باشند. چون سرعت سایت از نظر موتورهای جستجو مخصوصاً گوگل، عامل مهمی شناخته می شود.
از معایب این سایت ها می توان نبود رابط کاربری را نام برد. در نتیجه مدیر سایت نمی تواند به پنل مدیریتی وارد شود و تمام تغییرات باید توسط طراح سایت صورت بگیرد. و نمی توان به راحتی پست و اطلاعات جدید به سایت اضافه کرد.
در این روش از طراحی سایت از زبان های سمت سرور نیز استفاده می شود. زبان هایی مانند php ،ASP.net ،Ruby و Django. که با استفاده از این زبان ها می توان سایت را به بانک اطلاعاتی مثل mySQL متصل کرد. در این سایت ها امکان ثبت نام کاربر، ورود اعضا به سایت، آپلود فایل و مدیریت فایل ها وجود دارد.

سیستم های مدیریت محتوا مثل وردپرس، جوملا و دروپال به این دلیل که از زبان های سمت سرور در طراحی سایت استفاده می کنند، جزء سایت های داینامیک به حساب می آیند.
مزیت های این سایت ها نسبت به سایت های استاتیک بسیار زیاد است. مهم ترین آن وجود پنل مدیریتی سایت و دسترسی مدیر به آن می باشد. مدیر می تواند به راحتی فایل ها و پست های خود را در سایت قرار دهند و در صورت نیاز آپلود داشته باشد. این سایت ها به آسانی آپدیت می شوند و خیلی راحت ریسپانسیو می شوند.
از معایب این دسته از طراحی سایت ها می توان به گران تر بودن آن اشاره کرد. و اینکه امنیت آن ها باید با دقت بیشتری ایجاد گردد.
در صورتی که شما با یک شرکت طراحی سایت حرفه ای قرارداد ببندید هیچ نگرانی در مورد امنیت و سئوی سایت خود نخواهید داشت.
چه کسي نياز به يک طراحي سايت حرفه اي دارد؟ به نظر مي رسد انجام اين کار راحت باشد. در طراحی سایت سپيناس وب برخي از نرم افزارها را دانلود کرده و از هاست شرکتي ديگر استفاده کنيد. چند ساعتي وقت گذاشته و وب سايت خود را آماده کنيد!!! يا ممکن است سايتي آماده نشود.
بزرگترين مشکل بازاريابي ديجيتال امروز اين است که صاحبان کسب و کار کوچک نمي فهمند که انجام طراحي سايت چگونه مي تواند به کسب و کار آن ها رونق دهد. قابليت وب سايت شما مي تواند باعث رونق کار شما يا خرد شدن آن شود.

در حالي که اگر اين کار را خودتان انجام دهيد ممکن است هزينه اي براي اين کار متقبل نشويد، اما در عرض يک سال درآمد بيشتري را از دست داده و نظرتان عوض خواهد شد. زيرا در صورت استخدام يکشرکت طراحي حرفه اي وب ، مي تواند درآمد شما را دو برابر کند.
وب سايت هاي امروزي مانند چند سال پيش، به عنوان يک وسيله بازاريابي 24 ساعته براي کسب و کار شما و ابزاري براي ساده تر شدن زندگي شما هستند.
پس معامله اي بزرگ با داشتن سايت انجام مي شود. در اينجا 10 دليل براي اينکه خودتان اين کار را انجام ندهيد آورده شده است:
افرادي که از سايت شما بازديد مي کنند، در ذهن هر کدام ديدگاهي از سايت ايجاد مي شود. اين نظر کاملاً بر مبناي ظاهر سايت شماست. اين نکته را مي توانيد تصور کنيد.
حتي اگر شما بهترين خدمات را داشته باشيد، يا محصولات ضد سرطان را ارائه کنيد، اين وب سايت شماست که آن را معرفي مي کند. زماني که شما با يک شرکت طراحي سايت حرفه اي قرارداد مي بنديد. مردم متوجه تفاوت کسب و کار شما خواهند شد، و اين کار تأثير زيادي بر جلب توجه افراد دارد.
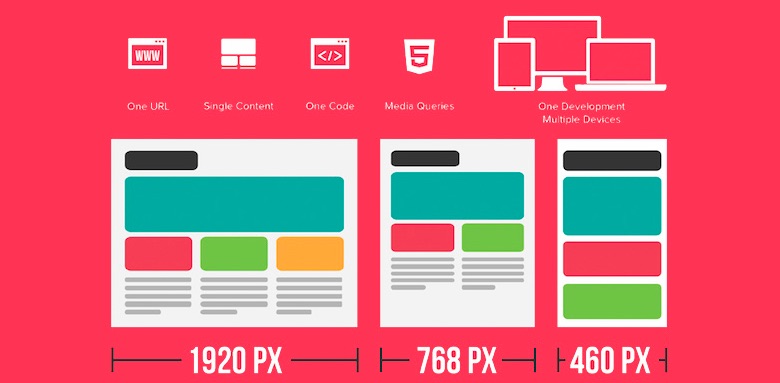
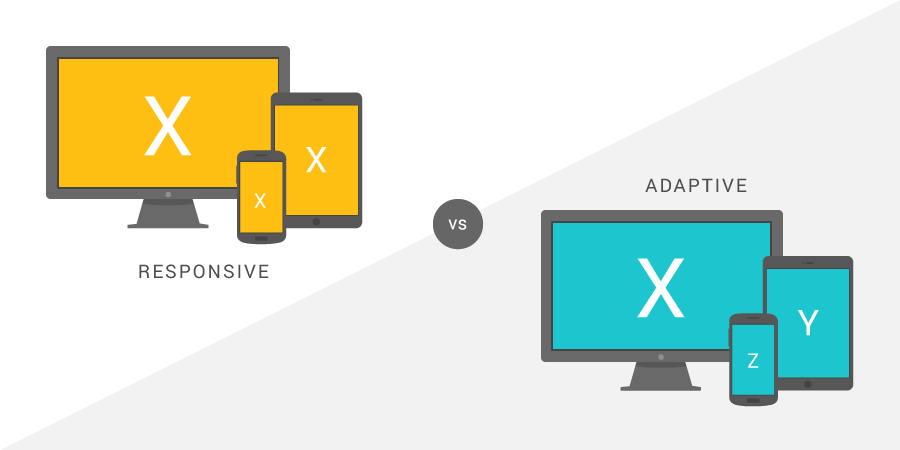
حتي اگر شما از طراحي سايت چيز زيادي ندانيد و با آن سر کار نداشته باشيد، احتمالاً کمي از استانداردهاي تکنولوژي هاي جديد و پيشرفته براي وب سايت هاي تلفن همراه مطلع هستيد.

همه ما مي دانيم که تکنولوژي هاي موبايل هر روز در حال رشد مي باشد، اما چه راه حل هايي وجود دارد تا وب سايت را براي تلفن همراه سازگار کند؟
اگر با طراحي سايت ريسپانسيو آشنا نبوديد، ممکن است مجبور شويد هزينه ماهانه اي را به يک شرکت براي ايجاد و نگهداري نسخه مخصوص موبايل از وب سايتتان پرداخت نمائيد.
يک شرکت طراحي سايت حرفه اي، سايتي ريسپانسيو براي شما ايجاد کرده و موجب صرفه جويي ميزان زيادي در هزينه هاي شما مي شود. در نتيجه وب سايت شما روي موبايل نيز به خوبي نشان داده مي شود.
در تصوير زير تفاوت نمايش سايت ريسپانسيو و غير ريسپانسيو در موبايل را مشاهده مي کنيد.
زماني که شما با يک شرکت طراحي سايت درگير باشيد، مي توانيد اطمينان حاصل کنيد که تصاوير سايت شما بر روري تمام آخرين دستگاه هاي تلفن همراه، مانند iPad يا اپل دقيق و واضح نشان داده مي شوند.

فرض کنيد خودتان يک ماه قبل سايت خودتان را طراحي کرده ايد. ناگهان زماني که قصد تغيير يکسري موارد را داريد، با يک پيام خطا مواجه مي شويد.
اين نوع مسائل در هر زمان ممکن است رخ دهد، حتي در سايت هاي قابل اعتمادي مانند وردپرس! البته زماني که طراحي سايت را يک فرد غير حرفه اي انجام دهد. اگر آن شخص شما باشيد چه کاري خواهيد کرد؟

شما ممکن است ساعت ها براي رفع مشکل خود در گوگل سرچ کنيد و در نهايت ناچار شويد به يک شرکت طراحي سايت تماس بگيريد. اما ممکن است پس از تماس هاي متوالي باز هم بعد از مدتي، مشکل جديدي براي سايت شما رخ دهد. و اين کار ريسک است.
اگر خودتان از قالب هاي آماده استفاده کنيد داراي دو نقض بزرگ هستند: اينکه افراد ديگر نيز مي توانند از آن استفاده کنند و ديگري اين که سايت شما خسته کننده خواهد بود. اين چيز خوبي نيست. زيرا ما مي خواهيم مشتريان هنگام بازديد از سايت شما هيجان زده شوند. زماني که شما يک طراحي حرفه اي را استخدام مي کنيد انتظار داريد که يک طراحي اصل و تميز داشته باشيد.
اگر شما فکر مي کنيد که طراحي زياد مهم نيست به شرکت هاي برجسته اي مانند اپل و BMW نگاه کنيد. هر کدام طراحي محصولات خود را انجام داده اند. که نتايج تلاش هاي آن ها به سود شرکتشان است.

اکثر وب سايت ها با سرعت خوبي ارائه نمي شوند. اما يک شرکت با تجربه پلاگين هاي مختلف و ابزارهاي شخص ثالث براي ادغام به وب سايت شما براي ارائه سرعت و امنيت بيشتر، را مي شناسد.
اين ارتقاها بسيار قابل توجه مي باشند. اين ابزارها براي بسياري از سايت هاي وردپرس و غير وردپرس ضروري مي باشند.
مزيت ديگري که يک شرکت طراحي سايت معتبر مي تواند ارائه دهد ارائه هاست مي باشد. سرويس ميزباني که انتخاب مي کنيد نيز نقش مهمي را در عملکرد سايت ايفا مي کند.
اگر وب سايتتان را خودتان طراحي مي کنيد، احتمالاً نگران سئوي آن نيستيد. اما بدون سئو، وب سايت شما در اکثر موارد هرگز در صفحات اول گوگل ظاهر نخواهد شد. اين بدان معناست که کسي شما را از طريق جستجو پيدا نخواهد کرد.
يک شرکت طراحي وب سايت حرفه اي سئوي سايت شما را به گونه اي تعريف مي کند که صفحات شما را به Google، Bing و ساير موتورهاي جستجو انتقال دهد. نتيجه اين است که وقتي کسي براي يک محصول يا سرويس مورد نظر شما را جستجو مي کند، شما احتمالاً بيشتر در نتايج جستجو نمايش داده مي شويد.
ترافيک موتورهاي جستجو هيچ هزينه اي ندارد بنابراين، اين ويژگي بسيار مطلوب است. از هر طراح سايتي که هزينه اضافي براي بهينه سازي سايت شما براي موتورهاي جستجو درخواست مي کند، اجتناب کنيد.

اين روزها وب سايت ها از قابليت هاي باور نکردني پشتيباني مي کنند که مي توانند زمان شما را صرفه جويي کنند و درآمد شما را به صورت خودکار افزايش دهند.
رزروها و خريدهاي آنلاين که براي مشتريان از طريق سايت فراهم مي شود، و ارسال ايميل ها که به صورت خودکار انجام مي شود، نسبت به اينکه اين کارها را تلفني انجام دهيد وقت چنداني از شما نخواهد گرفت.

علاوه بر تکنولوژي خودکار براي صرفه جويي در وقت و بهبود خدمات، قابليت هاي ديگر به شما امکان افزايش درآمد را با حداقل تلاش مي دهد
به وب سايت خود به عنوان يک هزينه نگاه نکنيد. اين يک سرمايه گذاري است که اگر درست انجام شود، مي تواند پول زيادي را براي شما بياورد.
با موارد بيان شده به اين نتيجه مي رسيم که سپردن کار به يک طراحي حرفه اي وب سايت مي تواند مزاياي فراواني براي شما داشته باشد.
با مقاله ای دیگر در طراحی سایت اسپیناس همراه ما باشید
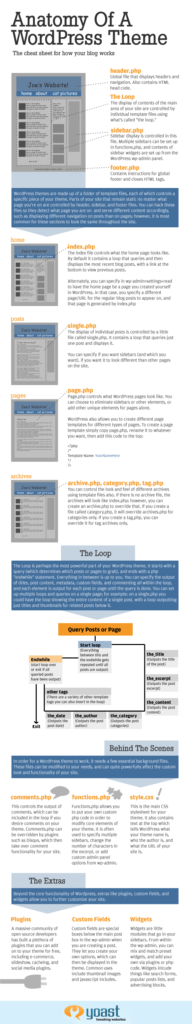
فایل های الگو یا Template در واقع بلوک های ساختمان سایت وردپرس شما هستند. آنها برای ساختن صفحات وب در سایت خود مانند قطعاتی از یک پازل مناسب هستند. بعضی از قالب ها (برای مثال فایل های سر صفحه و پاورقی) در تمام صفحات وب استفاده می شود، در حالی که دیگران فقط تحت شرایط خاصی از آنها استفاده می کنند.
این مقاله درباره توسعه تم وردپرس است. اگر شما مایل به یادگیری بیشتر در مورد نحوه نصب و استفاده از تم ها، بررسی استفاده از تم ها دارید این مقاله برای شما مناسب است. در این مقاله درمورد جنبه های فنی نوشتن کد برای ایجاد تم های خود بحث می شود.
تم وردپرس فایل هایی هستند که با یکدیگر کار می کنند تا طراحی و قابلیت یک سایت وردپرس را ایجاد کنند. هر تم ممکن است متفاوت باشد و می تواند گزینه های زیادی را برای صاحبان وب سایت ارائه دهد.
این سبک ها و فایل های سیستم را می توان به ورژن های جدیدی ارتقا دارد.
این اجازه را می دهد تا از قابلیت سفارشی سازی استفاده کرد
تغییر طراحی ظاهری و طرح وردپرس
کاربر وب سایت مجبور به کد زدن با زبان های برنامه نویسی یا HTMLنمی کند.
باعث می شود طراح یا زبان PHP آشنا شود.
تم های وردپرس باید با استفاده از استاندارد های زیر کد گذاری شوند:
تم های وردپرس از یک پوشه از فایل های قالب ساخته شده، که هر یک از آنها یک قطعه خاص از موضوع خود را کنترل می کند. بخش هایی از سایت شما که باقی می ماند بدون توجه به صفحه ای که شما در آن قرار دارند، توسط هدر، نوار یا منوی کناری و فایل های پاورقی کنترل می شوند. شما می توانید این فایل ها را لینک کنید تا آنها دیگر صفحات شما را تشخیص دهند و محتواهای مختلفی بر اساس آن ارائه دهند.
وردپرس شامل یک تم پیش فرض در هر نصب جدید است. فایل های مورد نظر را به طور پیش فرض با استفاده از دیتابیس مورد بررسی قرار دهید تا ایده ای بهتر از نحوه ساخت فایل های تم خودتان را بیابید.
در تصویر زیر با رسم شکل به صورت کامل برا شما توضیح دادیم که می توانید از آن استفاده کنید.

وردپرس یک ابزار عالی است. اگر شما نیاز دارید که یک CMS اساسی را اجرا کنید تا متن ها و تصاویر خود را بر روی اینترنت قرار دهید، بهترین پیشنهاد این است که از WordPress استفاده کنید. که باعث می شود شما بتوانید همه چیز را آنلاین در اینترنت پیدا کنید و بهتر است از هزاران تم در نقطه قیمت قابل قبول استفاده کنید.
تم های کودک child theme

ساده ترین موضوع تم، تم کودک است. تم کودک تمی است که ویژگی و ظاهر طراحی شده تم دیگری را به ارث می برد. تم های کودک راه های توصیه شده برای اصلاح یک موضوع موجود است. کامل تر توضیح میدهیم:
در واقع هنگام صحبت کردن در مورد تم های کودک، ابتدا باید درباره تم های والدین صحبت کنیم. یک تم پدر و مادر در صورتی تم می شود که کسی یک موضوع کودک را برای آن ایجاد کند. تا آن زمان، این تم فقط یک تم معمولی است، مانند مواردی که در دایرکتوری وردپرس پیدا می کنید. هر موضوع شامل تمام فایلهایی است که مورد نیاز برای کامل شدن می باشد، می تواند یک تم پدر و مادر باشد.
چند دلیل برای استفاده از تم کودک وجود دارد:
اگر تم را مستقیما تغییر دهید و آن را به روز کنید، تغییرات شما ممکن است از بین برود. با استفاده از تم کودک شما اطمینان حاصل خواهید کرد که تغییرات شما حفظ شده است.
استفاده از موضوع کودک می تواند زمان توسعه را سریعتر کند.

استفاده از موضوع کودک یک راه عالی برای یادگیری در مورد توسعه تم وردپرس است.
style.css یک فایل سبک (CSS) مورد نیاز برای هر تم وردپرس است. این فایل طراحی بصری و طرح بندی صفحات وب را کنترل می کند. برای اینکه وردپرس مجموعه ای از قالب های تم قالب را به عنوان یک تم معتبر تشخیص دهد، فایل style.css باید در دایرکتوری ریشه تم شما قرار گیرد نه یک پوشه زیر مجموعه باشد.
به دنبال مقاله نحوه ساختن تم ها، ایجاد فایل های اصلی و تقسیم فایل index.html را توضیح می دهیم
ساختار تم وردپرس نسبتا ساده است، من دوست دارم از فایل CSS شروع کنم. این جزئیات همه چیز در مورد تم برای وردپرس است. یک فایل به نام index.php وجود دارد که فایل قالب شما است که قالب آن PHP می باشد. همراه با آن header.php و footer.php است،
فایل هایی که در کل سایت استفاده می شوند. وردپرس به شما اجازه می دهد از فایل های قالب برای طرح بندی مطالب مختلف استفاده کنید. فایلهای پوسته تعریف شده مانند archives.php و single.php وجود دارد. با این حال شما همچنین می توانید فایل خود را ایجاد کنید، و حتی می توانید یک صفحه ایجاد کنید که دارای طرح کاملا متفاوت به طور پیش فرض باشد.
در ادامه توضیح بیشتری خواهیم داد.
برخی از مشتری ها به طور خاص دوست دارند که وب سایت خود را در WordPress بسازند به این دلیل که وردپرس، به خاطر سادگی آن شناخته شده است. طراحان و توسعه دهندگان تم های مبتنی بر وردپرس، به دلایل مختلف، برخی از تم ها را جزئی میدانند. سعی دارند تم هایی پیشرفته تری را در کار خود استفاده کنند.

ما مراحل ساخت تم را برای شما به صورت کوتاه توضیح می دهیم
در ابتدا باید وردپرس را نصب کنید.
مقالات زیادی وجود دارد که می توانید از آنها استفاده کنید و وردپرس خود را نصب کنید.
ساختم تم به دو صورت می تواند انجام بگیرد:
۱- به صورت دستی یا با استفاده از کد زدن
۲- کمک گرفتن از تم های خودکار وردپری
شما تمام کارهای مرتبط را برای ایجاد تم وردپرس در دایرکتوری wp_content انجام می دهید. فقط یک زیر پوشه موضوع جدید در پوشه wp_content → Themes ایجاد کنید.
اساسا، وردپرس نیاز به دو فایل style.css و index.php دارد. که ما چند فایل دیگر را برای شما توضیح می دهیم.
البته شما می توانید bootstrap را دانلود کنید و فایل های آنها را در پروژه خود قرار دهید.
 wordpress_theme 2
wordpress_theme 2
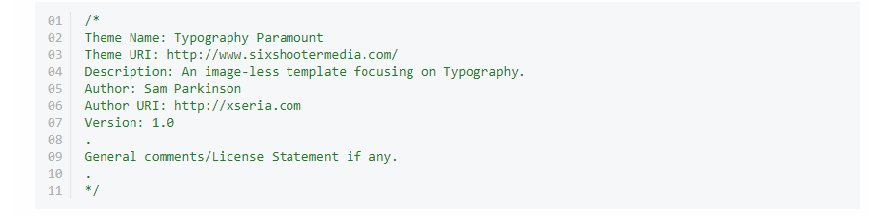
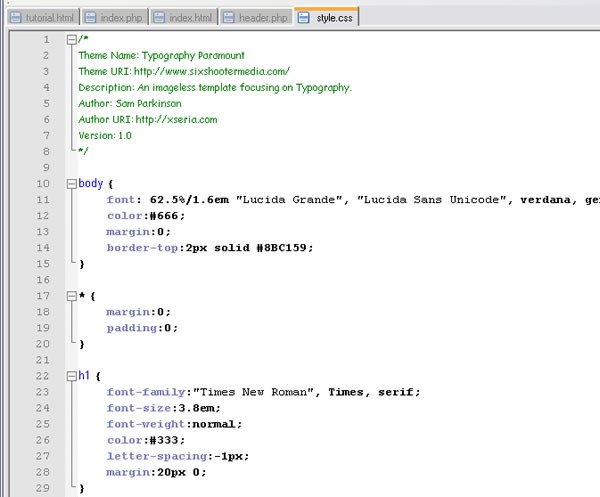
Style Sheet فایل تعریف شده از تم برای وردپرس است. چند نکته ساده وجود دارد که باید انجام دهید نکته اول، تغییر نام اصلی به style.css و نکته بعدی شما نیاز به اضافه کردن comment به فایل دارید
کد بالا در نظر گرفته شده است، بنابراین تعاریف Style sheet را تحت تاثیر قرار نخواهد داد. این کد توسط وردپرس برای نمایش جزئیات موضوع به مدیران استفاده می شود. اطمینان حاصل کنید که آن را به بالای فایل بدون هیچ فاصله سفید قبل از آن اضافه کردید.
من پرونده ی Style Sheet را از الگو تغییر نام دادم، آن را ۱٫css نامگذاری کرد. همچنین یک پوشه جدید به نام typography-paramount ایجاد کرده ام که توسط پوشه تم وردپرس آپلود می شود. Style sheet را در این پوشه قرار دهید، اما نه تحت یک پوشه دیگر، در غیر این صورت توسط WordPress قابل مشاهده نخواهد بود.

در این مرحله ما دو فایل را ایجاد می کنیم به نام های : header.php و footer.php چون که در اکثر تم ها مورد استفاده قرار می گیرند، هر دو این فایل ها اجباری هستند.
header.php
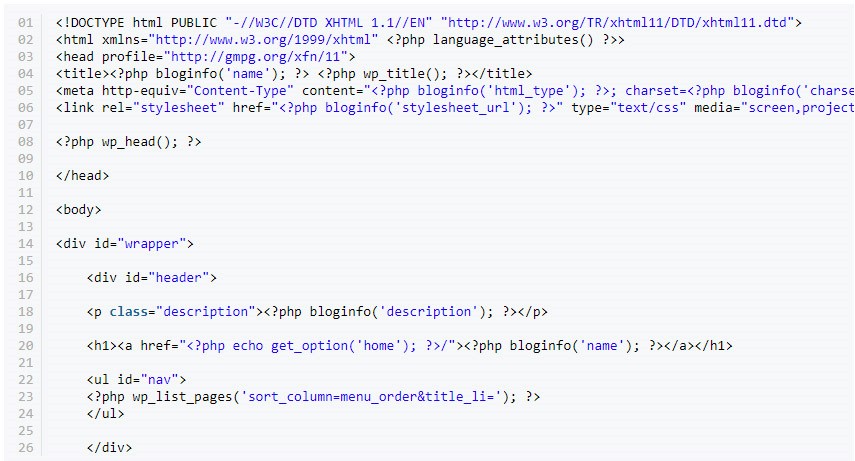
ابتدا از هدر شروع می کنیم، یک فایل جدید در پوشه theme به نام header.php ایجاد کنید، سپس index.html را از قالب باز کنید و کدهای تصویر زیر را در فایل خود بنویسید. این هدر خواهد شد و در هر صفحه از سایت نمایش داده می شود، حتی زمانی که قالب های متفاوتی را داشته باشید.

اکنون ما قصد داریم تگ های قالب وردپرس را به header.php اضافه کنیم، به اصطلاح در وردپرس می گویند که محتوای مختلف را به موضوع تزریق می کند. همچنین به یاد داشته باشید که این لینک را به stylesheet تغییر دهید.
کدهای زیادی است که اضافه شده است، اما آنها کاملا ساده هستند همانطور که میبینید. تمام برچسب های بالا به خوبی در Codex وردپرس مستند شده اند. نکته دیگر اینکه میتوانند از طریق هر یک از توابع انجام شود. در زیر چند مثال می زنیم:
Bloginfo() همانطور که از نامش مشخص است اطلاعات وبلاگ می باشد و مورد استفاده برای چاپ اطلاعات در سایت ها می باشد، که “نام” عنوان وبلاگ را بر می گرداند.

wp_title () عنوان صفحه را بر می گرداند.
wp_head () لینک های جاوا اسکریپت و موارد دیگر هدر را چاپ می کند.
get_option () یک مقدار از پایگاه داده گزینه ها را بازیابی می کند.
و نمونه های دیگر که می توانید با جستجو آنها را پیدا کنید.
 wordpress_theme 2
wordpress_theme 2
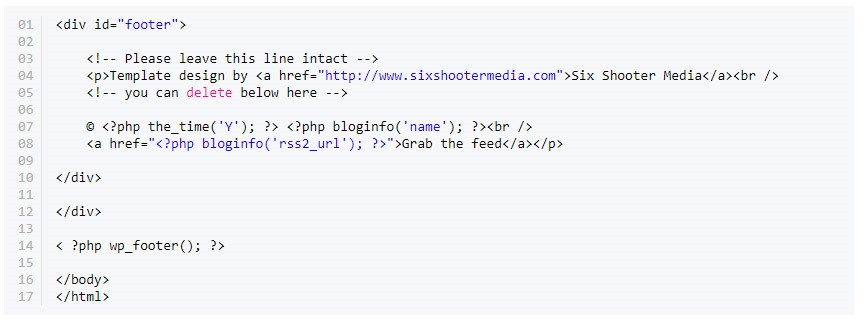
footer.php
فایل footer.php را ایجاد کنید و همه چیز را که قرار است در پانوشت قالب قرار دهید در این فایل کپی کنید و آن را در فایل جدید بگذارید. حتی شما می توانید یک افزونه اضافه کنید.

ابتدا یک فایل به نام index.php ایجاد کنید.
index.php
این فایل یکی از دو فایل مهم مورد نیاز برای یک تم وردپرس است و دیگری style.css است. بنابراین شروع کنید. ابتدا فایل را بسازید و سپس به موارد زیر اضافه کنید

مفهوم این دو کد بسیار ساده است فقط می گوید دو فایل header.php و footer.php بگیر در واقع این دو فایل را صدا میزند.شما می توانید انتخاب کنید که دیو را به عنوان HTML استاتیک ترک کنید یا نه که در واقع این همان کاری است که من انجام خواهم داد. بین دو تگ دو قبلی کد زیر را اضافه کنید.
این همان چیزی است که در وردپرس به آن حلقه وردپرس می گویند. خط اول پی اچ پی این حلقه را شروع می کند، و انتهای آن پایان دادن است. وردپرس یک حلقه را برای هر مقاله در سایت پر می کند و اگر هیچ کدام از آن ها نمایش داده نشود محتوایی به نام “Woops …” وجود دارد. من همچنین یک پیوند اضافه کردم که پیوند را به مقالات بیشتری قرار می دهد، یعنی بازدیدکنندگان می توانند بدون استفاده از بایگانی، مطالب قدیمی تری را بیابند.
اگر یک بازدید کننده بر روی عنوان پست کلیک کند. این همان چیزی است که نمایش داده می شود که بر خلاف index.php شامل یک سیستم نظر سنجی خواهد بود.

در مورد پیش نمایشگر موضوع جدید، که در آخرین وردپرس قرار داده شده، باید آن را امتحان کنید، در تصویر زیر با نگاه اول به آن به نظر می رسد یک موضوع با عناوین طولانی است، در صورتی که شما می توانید به راحتی با اضافه کردن یک H2 به style sheetیا متن این کار را انجام دهید.
با تشکر از همراهی ما

در قسمت اول درباره آپ تایم و داون تایم صحبت کردیم و گفتیم تنها طراحی سایت برای سایت شما و سئو شما کفایت نمی کند و وجود هاست قوی و یک سری از فاکتور های میزبانی هاست هم در سرعت سایت و سئو سایت شما تاثیر دارد. در این قسمت در مورد باقی موارد میزبانی سایت و نکات آن صحبت میکنیم
گوگل معمولا سعی میکند عوامل مهمی که در رتبه دهی سایت ها تاثیر زیادی دارد را مخفی نگه دارند و در واقع الگو ریتم را لو ندهند ولی گوگل در سال ۲۰۱۰ به صورت کاملا صریح اعلام کرد که سرعت بار گذاری صفحات یکی از مهمترین عوامل در رتبه دهی گوگل است.
نباید این نکته را فراموش کرد که گوگل بیش از ۲۰۰ فاکتور دارد که از آن ها برای رتبه دهی سایت هایش استفاده میکند ولی وقتی از سمت گوگل سرعت سایت یکی از عوامل تاثیر اعلام میشود نمیتوان از آن به این راحتی گذشت و آن را نادیده گرفت

خب ما گفتیم که سرعت سایت یکی از عوامل تاثیر گذار در سئو سایت است. ولی نگفتیم سرعت سایت باید چقدر باشد که از نظر گوگل خوب باشد!!
به صورت متوسط میتوان گفت سرعت ایده آل در یک سایت ۵ ثانیه است. در واقع تحقیقات نشان داده است که بازدید کنند گان بیشتر از این تایم منتظر دیدن سایت نمیشوند و آن را ترک میکنند.
این نکته را فراموش نکنید سرعت پایین سایت تنها به هاست شما ارتباط ندارد بلکه به طراحی وب سایت ضعیف و کدنویسی های اشتباه… هم میتواند مرتبط باشد.
این ترک کردن کاربر بعد از باز کردن سایت هم یکی از عوامل مهم در سئو سایت سایت که خب یکی از عوامل تاثیر گذار آن همین سرعت لود صفحه است.
یکی دیگر از عوامل مهم در سرعت حجم صفحه است که با کم کردن آن میتوانید سرعت خوب هم داشته باشید.
اگر از طراحی سایت حرفه ای خود اطمینان دارید و متوجه شده اید که علت سرعت لود سایت شما به هاست ارتباط دارد حتما برای انتقال سایت به یک هاست دیگر اقدام کنید.
علاوه بر محتوای مرتبط و سئو که شما روی سایت خودتان انجام داده اید تا در کلمات کلیدی خودتان در جستجو گوگل یافت شوید موقعیت جغرافیایی هاست هم در نتیجه گوگل تاثیر گذار است. به عنوان مثال جستجویی که انگلستان انجام میشد نتایج آن بیشتر در سایت ها انگلستان یافت میشود.
یکی از عوام مهم در تعیین مکان جستجو ip آدرس شما و هاست است. بنابر این سایتی که در ایران اول است ممکن است هنگامی که شما از vpn استفاده میکنید دیگر اول نباشد.
در کنسول گوگل میتوانید کشور هدف را تعیین کنید در این صورت این که هاست شما در کشوری است دیگر مهم نیست.
در انتها میتوان گفت که عوامل خیلی زیادی بر سئو سایت تاثیر گذار هستند که هاست یکی از این عوامل است. فراموش نکنید در سئو حرفه ای برای طراحی سایت فروشگاهی تمامی عوامل در سئو اهمیت دارند و نمیتوان از یکی از آن ها هم گذشت
با طراحی سایت اسپیناس همراه باشید.

در قسمت قبلی در مورد اینکه آیا هاست و نوع آن بر روی سئو طراحی سایت شما تاثیر دارد صحبت کردیم و گفتیم که داشتن یک طراحی سایت حرفه ای و بهینه تنها یک قسمت از کار است و برای داشتن سئو قوی شما نیازمند داشتن یک هاست قوی هم هستید.
در این قسمت میخواهیم در مورد چند فاکتور مهم در میزبانی وب صحبت کنیم و این موارد را با هم بررسی کنیم پس با طراحی سایت اسپیناس همراه باشید
داون تایم به معنی مدت زمانی است که سایت شما به علت مشکلات سرور از دسترس خارج است.
حالا اینکه همیچین چیزی چگونه روی ساخت سایت شما تاثیر دارد ؟باید گفت موتور های جستجو معمولا چندبار در روز سایت شما را مورد بررسی قرار میدهند و اگر سایت شما در این زمان در دسترس نباشد سایت شما را رها کرده و به سراغ سایت بعدی میرود.
اگر این اتفاق چندین بار تکرار شود سایت شما از نظر موتورهای جستجو غیر قابل اعتماد به نظر میرسد که این امر موجب کاهش رتبه شما میشود.
علت این موضوع هم کاملا روشن است چون موتور های جستجو گر نمیخواهند یک سایت غیر قابل اعتماد را در نتایج اولیه خود نشان دهند چون اگر شما وارد نتایج اولیه گوگل شده و سایت قطع باشد ارزش اون جستجو گر پایین می آید.

احتمالا با هاستیگ هایی که به شما موقع خرید هاست قول میدهند آپتایم ۹۹% داشته باشند برخورد کرده اید. در نگاه اول این عدد شاید به نظر خوب برسد! ولی واقعیت این عدد این است که شما در طول یک ماه سایت شما ۷ ساعت در دسترس نبوده است
البته این را هم نباید فراموش کرد که حتی در هاستینگ های بزرگ دنیا هم خرابی یک امر اجتناب ناپذیر است و چیزی نیست که بتوان در ۱۰۰ درصد خود قرار داشته باشد.
بنابر این برای این که بیشترین بازدهی را از سایت خودتان اشته باشید بهتر است هاستینگ هایی را انتخاب کنید که دارای ۹۹٫۹ درصد زمان آپتایم آن ها است تا بهترین بازدهی را از سایت خودتان داشته باشید
برای ادامه نکات موجود در میزبانی وب با طراحی سایت فروشگاهی همراه باشید
اگر شما قصد ساخت سایت را دارید؟ خودتان می خواهید طراحی سایت داشته باشید؟
طراحی سایت اسپیناس در این مقاله ساخت وب سایت رایگان می پردازد:
ساخت سایت به روش های مختلفی صورت می گیرد که در زیر سه روش اصلی برای ساخت وب سایت رایگان را معرفی می کنیم
از طریق این سه روش می توان ساخت وب سایت رایگان داشته باشید اما مشکلاتی زیادی برای راه اندازی و مدیریت این نوع وب سایت ها خواهید داشت . به هر کسب و کار به صورت حرفه ای وارد شوید.
شرکت اسپیناس پیشنهاد می کند زمانی که شرکت ها و اشخاص به صورت حرفه ای می خواهند وارد فضای اینترنت شوند از کارشناسان و مشاوران فنی طراحی سایت اسپیناس کمک بگیرند تا بهترین طراحی سایت را داشته باشند .
ما پیشنهاد می کنیم به افرادی که تا به حال در فضای اینترنت نبودند. به صورت آزمایشی از طریق ساخت وبلاگ در اینترنت حضور داشته باشند تا تجربه ای به دست آورند.

در صورتی که قصد دارید کسب و کار خود را به صورت جدی وارد فضای مجازی کنید پیشنهاد ما ساخت سایت استاندارد و بر اساس تجربیات تیم حرفه ای و تخصصی باشد
همیشه یک شروع قوی خیلی بهتر است فکر کنید محصولات خوبی را آماده کرده اید و برای ساخت وب سایت از وبلاگ های رایگان استفاده کرده اید
مشکل ساخت سایت رایگان کجاست ؟
خود را جای مشتریان قرار دهید آیا اعتماد می کنید از یک وبلاگ خرید کنید ؟
اینجاست که مزایای اصلی ساخت سایت خود را نشان می دهد
 ساخت_سایت
ساخت_سایت

باید این نکته را در نظر بگیرید فقط ساخت سایت اتمام کار شما نیست و برعکس تازه کار شما شروع می شود باید روی مباحثی مثل سئو ، بازاریابی ، تبلیغات و شبکه های اجتماعی فکوس کنید
این را همیشه یادتان باشد سایت شما به بازدید کننده زنده است و اگر بازدید کننده نداشته باشید عملا فروش نخواهید داشت پس سعی کنید موارد این موارد را در نظر بگیرید
در این مدت قائدتاً چون وب سایت شما جدید است و هنوز در موتور های جست جو رتبه خوبی ندارید سعی کنید با تبلیغات در فضای اینترنت و استفاده از GOOGLE ADWORDS ساخت سایت خود را تقویت کنید
واقعا می توانید با این روش مشتری های خوبی جذب کنید و در کنار آن با اهمیت کلمات کلیدی آشنا شوید و ببینید کدام کلمات بهتر است
سخنی از بیل گیتس می گوید “بیزینس هایی که آنلاین نشوند در دهه آینده مرده حساب می شوند”!
همانطور هم که می دانید این جلمه واقعا درست است مردم عادت کرده اند و دوست دارند اینترنتی همه کارهای خود را انجام دهند
خیلی وقت ها یک همکاری خوب از یک جستجوی ساده در گوگل شروع می شود پس ساخت سایت را دست کم نگیرید ، همیشه مردم برای خرید به شما مراجعه نمی کنند و از یک جایی به بعد درخواست ها را می خواهند از طریق سایت شما به شما اطلاع دهند!
اگر خود را برای آن روز آماده نکرده باشید باید منتظر کم شدن مشتریان و قدرت گرفتن رقبا باشید ، آنها به شما رحم نخواهند کرد!!
 ساخت_سایت
ساخت_سایت
باور کنید مردم به راحتی هر اپلیکیشنی را نصب نمی کنند و این بزرگترین مشکل شما در شروع خواهید بود اما مردم به راحتی با کلیک روی یک لینک وارد سایت شما می شوند و می توانند آن را ببینند !
چطور میخواهید تبلیغات کنید ؟ چگونه می توانید مردم را مستقیم به اپلیکیشن هدایت کنید ؟
پس این را در نظر داشته باشید وقتی طیف خوبی از مشتریان ندارید دنبال ساخت وب سایت باشید وقتی به تعداد قابل توجهی رسیدند و از شما درخواست زیادی مبنی بر ساخت اپلیکیشن داشتید می توانید سراغ ساخت چیزی غیر از طراحی سایت بروید
پس عجله نکنید پیشرفت به مرور اتفاق می افتد هیچ کسی یک شبه نتوانسته سایت یا اپلیکیشن خود را موفق کند .
در این مقاله از طراحی سایت می خواهیم در مورد ترافیک وب سایت و راه های افزایش ترافیک وب سایت برای شما توضیحاتی ارائه دهیم و در مورد این که چطور می توانید ترافیک وب سایت را افزایش دهید با هم صحبت کنیم.
پیش از اینکه به مقوله ترافیک وب سایت بپردازیم یک مسئله مهم را در مورد محتوا باید خاطر نشان کنیم که این محتوا می تواند سطح مخاطبان و بازدید کنندگان سایت را مشخص کند.در تولید محتوا باید مخاطبان واقعی را به وب سایت جذب کنید. این مخاطبان واقعی به وب سایت کمک می کنند تا ترافیک سایت بالا برود در ادامه می خواهیم در مورد راه های افزایش ترافیک سایت و بازدید کنندگان سایت اشاره کنیم.
تولید محتوا باید نو و منحصر به فرد باشد
در وب سایت باید در انتشار مطالب جدید استمرار وجود داشته باشد.
عنوان های جذابی برای مطالب خود انتخاب کنید.
از کلمات کلیدی مهم و موثر برای محتوا استفاده کنید.
استفاده از نقشه سایت به درستی و صحیح باشد.
از قالب های اختصاصی و بهینه شده برای وب سایت خود استفاده کنید.
در تمامی قسمت ها فرم نظرخواهی قرارداده شود.
استفاده مداوم از شبکه های اجتماعی و رسانه های اجتماعی شود.
در سایدبار صفحات بخش مطالب محبوب و پر بازدیدترین ها گذاشته شود.
استفاده از آدرس دهی درست برای عنوان مطالب شود.
با رعایت موارد فوق به راحتی می توانید ترافیک وب سایت خود را بالا ببرید.

قبل از هرچیزی باید به شما بگوییم رتبه الکسا مهم نیست و هیچ گونه ارزش و اعتباری ندارد. این رتبه بندی توسط الکسا به صورت تقریبی و تخمینی است . به این دلیل است که ارزیابی الکسا فقط برای کسانی است که در تولبار مرورگر خود الکسا داشته باشند و ترافیک این افراد را الکسا فقط محاسبه می کند. پس الکسا نمی تواند تخمین دقیقی از بازدید کنندگان وب سایت ارائه کند.
در بسیاری از تبلیغات که برای افزایش ترافیک وب سایت ها است لطفا فریب این تبلیغات را نخورید چون رتبه الکسا به طور دقیق ورودی وب سایت شما را ارائه نمی دهد. در بسیاری از کشورهای دنیا الکسا را غیرعلمی می دانند و برای رتبه الکسا اهمیتی قائل نیستند. اما در کشور ایران بسیاری افرادی هستند که برای رتبه الکسا هزینه های بسیاری را می کنند در صورتی که الکسا ماهیت علمی و اعتباری ندارد .
در این مقاله طراحی سایت اسپیناس وب می خواهیم در مورد لینکدین صحبت کنیم و برای طراحی سایت و لینکدین توضیحاتی دهیم و تجویز لینکدین برای بیزنس شما داشته باشیم.
یک سوال ساده در ابتدا مطرح می کنیم که لینکدین چیست؟ شاید این سوال ساده در ذهن بسیاری از افراد باشد که حتی در مورد لینکدین اطلاعات زیادی نداشته باشند و حتی ندانند لینکدین چیست؟
در دنیای پر از تکنولوژی امروز که هر روز اتفاقات در حوزه آی تی اتفاق می افتد و بسیاری از بیزنس ها درگیر خود می کند شبکه های اجتماعی است که باعث رونق در بسیاری از بیزنس ها شده است. با استفاده از شبکه های اجتماعی می توانند اطلاع رسانی در مورد طراحی سایت که انجام شده داشته باشند و از این طریق فروش محصولات و خدمات خوبی را به مشتریان ارائه کنند.
شبکه ای اجتماعی به نام لینکدین وجود دارد که مخصوص بیزنس های حرفه ای است در سال ۲۰۰۲ این شبکه اجتماعی راه اندازی شد. در سال ۲۰۱۶ بیشترین مخاطبان بیزنس را به خود جذب کرده است و کاربران فعالی دارد که بیزنس خود را با این شبکه اجتماعی رونق داده است. لینکدین برخلاف شبکه های اجتماعی دیگر کاملا بیزنسی است و در آن فقط در مورد بیزنس ها و کسب و کارها صحبت می شود.
علاوه بر تبلیغات بیزنس صاحبان شغل می توانند نیروی کار خود را از طریق پیدا کنند. همچنین به هر شرکت این امکان را می دهد که برای بیزنس خود یک صفحه ای ایجاد کند و این صفحه به معرفی بیزنس و شرکت خود باشد. پس تمامی بیزنس ها می توانند زمینه کاری و فعالیت خود را برای عموم به اشتراک بگذارند تا دنبال شونده هایی داشته باشید اخبار و فعالیت های جدید شرکت را به دیگران اعلام کنید.
در سال ۲۰۱۶ شرکت مایکروسافت شبکه اجتماعی لینکدین را با ارزش ۲۶ میلیارد دلار خریداری نمود و صاحب امتیاز این شبکه اجتماعی در دنیای بیزنس شد.
در شروع باید بدانید لینکدین مناسب بیزنس شما است یا خیر؟ قبل از هر سوالی باید بدانید بازار هدف بیزنس خود را مشخص کنید. با دانستن مشتریان هدف خود بهتر می توانید برای کسب و کار و بیزنس خود استراتژی در این شبکه اجتماعی پیدا کنید. این استراتژی یا استراتژی دیگر شبکه های اجتماعی متفاوت است چون تمام افرادی که از لینکدین استفاده می کنند بسیار حرفه ای و متخصص هستند.
این شبکه اجتماعی فضایی بسیار مناسب برای بیزنس های B2B دارد تا به بازاریابان فعال در این رشته امکان می دهد تا با رقبای خود به رقابت بپردازند. باید در ادامه این را خاطر نشان کنیم که هرچه این فعالیت گسترده تر باشد به نفع بیزنس شما خواهد بود.
هنگامی که طراحی سایت شما به پایان رسید می توانید صفحه لینکدین بیزنس خود را ایجاد کنید . محتوای با ارزش وب سایت خود را در لینکدین قرار دهید این امر سبب می گردد فعالیت شما در شبکه اجتماعی لینکدین گسترده تر باشد علاوه بر این با انتشار کلمات کلیدی می توانید سئو و بهینه سازی وب سایت خود بهتر کنید. با لینکدین می توانید ترافیک وب سایت خود را افزایش دهید. و تجویز لینکدین برای بیزنس شما است.
در مقاله امروز می خواهیم در مورد آموزش ای نماد برای افرادی که طراحی سایت انجام می دهند و می خواهند نماد الکترونیکی برای وب سایت خود داشته باشندچگونگی دریافت نماد اعتماد الکترونیکی (E namad) را به شما توضیح می دهیم.
هنگامی که طراحی سایت صورت می گیرد و شما در وب سایت خود می خواهید پرداخت آنلاین صورت گیرد نیاز به نماد اعتماد دارید تا بانک ها به شما درگاه الکترونیکی دهد.دغدغه های بسیاری از کاربران است که طراحی سایت انجام می دهند. ما در اسپیناس وب می خواهیم آموزش دریافت نماد اعتماد الکترونیکی (E namad) را برای شما توضیح دهیم.
هنگامی که ای نماد برای شما نماد می دهد که مطمئن شود سایت شما معتبر باشد. نحوه دریافت ای نماد بدین صورت می باشد :
بعد از بررسی سایت شما و احراز هویت ، احراز صلاحیت برای گرفتن نماد اعتماد به مدت یک سال برای شما صادر می شود. سایت های فروشگاهی و دیگر شرکت ها سعی کنند لوگوی ای نماد را در صفحه اول قرار دهند که با کلیلک بر روی آن صفحه سایت ای نماد باز شود و تاریخ و نام (چه حقیقی و چه حقوقی) ، آدرس و شماره تماس در پنجره جدید به نمایش داده می شود. برای دریافت لوگوی دو ستاره حتما باید سایت شما دارای گواهی SSL داشته باشد.
وارد وب سایت ای نماد شوید:
مرحله اول : وارد سایت ای نماد شوید و روی گزینه ورود به سامانه کلیک کنید

مرحله دوم: بر روی ایجاد حساب کاربری کلیک کنید.

مرحله سوم: اطلاعات مربوط به شخصیت حقیقی یا حقوقی را پر کنید.

مرحله چهارم: وارد پنل شوید و اطلاعات هویت را وارد کنید

پس از این که تمامی موارد مربوطه را پر کردید قسمتی را برای ثبت شماره تماس شما وجود دارد که با کدی ارسال می شود تا با همان شماره تماس کد را وارد کنید.
فرمی برای دریافت تائیدیه فنی وب سایت قرار دارد که به ایمیل دامنه شما ایمیلی ارسال می شود و آن کد را در سایت وارد کنید.
بررسی سایت شما براساس فرآیند ثبت سفارش ، استاندارد صفحه های وب و کیفیت و ارتباط وب سایت با کاربران را مورد سنجش قرار می دهد.
ما در طراحی سایت اسپیناس وب به شما گام به گام کمک می کنیم تا نماد اعتماد وب سایت خود را دریافت کنید.
در این مقاله طراحی سایت اسپیناس وب می خواهیم در مورد برنامه ریزی برای یک وب سایت جدید برای شما خوانندگان توضیح دهیم و چطور برنامه ریزی یک وب سایت جدید را شروع کنیم در ادامه در این باره توضیحات کاملی را به شما ارائه خواهیم داد.
برای شروع طراحی وب سایت به ۵ سوال را باید بدانید:
هنگامی که شما تصمیم می گیرد که برنامه ریزی برای یک وب سایت جدید یا طراحی مجدد وب سایت انجام دهید یک انتخاب بزرگ برای شما خواهد بود و آنچه بسیار اهمیت دارد این است که بهترین زمان برای شروع طراحی سایت چیست؟ یکی از تصمیمات مهم در پروژه طراحی سایت است که در نهایت عملکرد طراحی مجدد وب سایت به پایان برسد.
دراینجا یکسری چک لیست برنامه ریزی برای یک وب سایت جدید برای شما آماده کرده ایم که برای یک پروژه طراحی سایت موفق داشته باشید.
شاید این سوال ساده ای باشد! اما ممکن است افراد مختلفی درگیر پروژه طراحی سایت هستند جواب متفاوتی بدهند. در یک پروژه طراحی سایت هر کدام از افراد هدف خاصی را برای این پروژه انتخاب کنند مثلا مدیرعامل شرکت در مورد هدف بگوید ” برای افزایش فروش است ” . تیم منابع انسانی (HR) می گوید:” به موقعیت شرکت به عنوان بهترین شرکت انتخابی برای افراد باشد” طراح شما می گوید:” وب سایت نشان دهنده جذابیت و نوآوری باشد” بازاریاب می گوید:” وب سایت باعث دیده شدن و جستجوی بیشتر که به عنوان ابزار بازاریابی است”.
این درحالی است که برخی موارد فوق را باهم ترکیب می کنند اما واقعیت مهم این است که نیاز به بهتر شدن هدف اصلی وب سایت است. یک ایده خوب می تواند منجر به بازهم بهتر شدن وب سایت می شود . هدف اصلی همانند یک فانوس دریایی است تا تصمیم گیری بهتر و تخصیص منابع بیشتری برای پروژه وب سایت داشته باشید.
باید کاملا مشخص شود که پروژه وب سایت شما چه کسانی از سازمان را درگیر می کند. برای بهتر شدن پروژه بودجه را پیش از استارت پروژه در نظر بگیرید. این امر سبب می گردد که نتایج خوبی را در کسب و کار خود داشته باشید.
در ادامه می خواهیم در مورد نقش های کلیدی که به شما نیاز دارید که استراتژی پروژه را به خوبی اجرا کنید عبارتند از:
پروژه وب سایت مالک: تصمیم گیری در مورد تمام جنبه های فرآیند پروژه وب سایت نقش مهمی دارد. برای پروژه یک شرکت، مدیرعامل بی شک با ترکیب مشورت و چشم انداز برای استراتژی خوب برنامه ریزی می کند. مثلا برای یک کسب و کار معمولی نظرات یک بازاریاب برای پروژه طراحی سایت کافی است.
تاثیرگذاری اجرایی: مدیر عامل، مدیر فنی ، مدیر اجرایی، فروش و منابع انسانی برای انتخاب یک پلتفرم در تجارت الکترونیک تصمیم می گیرند و همچنین کلمات کلیدی می توانند مانور دهند.
مشورت فنی : می توانید از کارشناسان IT ، کارشناسان وب ، بازاریابان دیجیتال ، کارشناسان محتوا و غیره در مورد تکنولوژی پروژه مشورت کنید.
تیم تولید : تیم تولید می تواند متشکل از طراح ، توسعه دهندگان، تولید کننده محتوا ، سئو و بازاریابان دیجیتال باشد.
شما باید برای کسب و کار و اهداف عملیاتی برای وب سایت معیارها و فاکتورهایی داشته باشید که بتوانید برای رسیدن به اهداف از آنها کمک بگیرید.
اهداف کسب و کار شما عبارتند از:اندازه گیری افزایش تعامل مشتری در وب سایت : مشتری در وب سایت مدت زمان بیشتری رابماند و بونس ریت را افزایش دهد و نرخ ماندن در صفحات را بالا ببرد.فرایند خرید مشتری با پلتفرم جدید خرید الکترونیکی که توسط نرخ سبدهای خرید رها شده و مقدار خرید انجام شده محاسبه می شود.
اهداف عملیاتی شما عبارتند از :سهولت در برزورسانی محتوا که توسط اضافه شدن محتوا در وب سایت و محتوای تولید شده در سایت اندازه گیری می شود.یکپارچگی در بک اند سیستم که بتوانید فناوری های جدید را برحسب زمان لمس کنید.
یکسری آیتم های کاربردی برای وب سایت شما لازم است که این آیتم ها عبارتند از :
تکنولوژی یکپارچه سازی: یعنی اینکه وب سایت شما باید به سیستم های دیگر ارتباط پیدا کند مثل سیستم های CRM یا سیستم های مالی ، سیستم های حم و نقل و دیگر سیستم هایی که مورد نیاز شما است.
امنیت : از نظر امنیت هم باید گواهی (Secure Server License (SSL داشته باشد یا الزامات دیگری که برای امنیت نیاز است.
سئو :آماده سازی برای موتورهای جستجوگر و همچنین تجزیه و تحلیل هایی که توسط بازاریابی دیجیتالی می شود.
سفارشی سازی و تعامل : سیستم باید قابلیت چت یا مشاهده محصول مجازی را داشته باشد یا اینکه تورهای ۳۶۰ درجه و غیره در سایت داشته باشد.
و اینکه شما باید اهمیت زیادی به وب سایت بدهید تا بتوانید ترافیک خوبی را از مشتریان جذب کنید.
در شروع باید درک روشنی از افرادی که به وب سایت شما مراجعه می کند در ذهن خود داشته باشید. در راه اندازی وب سایت باید اشراف کامل به تمامی موضوعات در سایت داشته باشید. مشتریان خود را در وب سایت با طراحی مناسب و ایجاد تجربه کاربری UX در سراسر وب راهنمایی کنید. تعامل مناسب بین سایت و مشتریان می تواند مشتریان شما را ابالقوه به بالفعل تبدیل کند.
جنبه های UX شامل :
چه چیزی به بازدید کننده سایت ارائه می دهید؟
چگونه آن را به بازدید کننده ارائه می دهید؟
چگونه آنها می توانند اطلاعات خود را در سایت شما پیدا کنند؟
چگونه آنها می توانند به صفحات مختلف بروند؟
با داشتن این سوال های شما به راحتی می توانید ارزیابی درستی از برنامه ریزی برای یک وب سایت جدید خود داشته باشید. در کنار این ها برند خود را به صورت آنلاین جهانی کنید. این اطلاعات می تواند به عنوان یک راهنما برای زندگی دیجیتالی شما باشد.
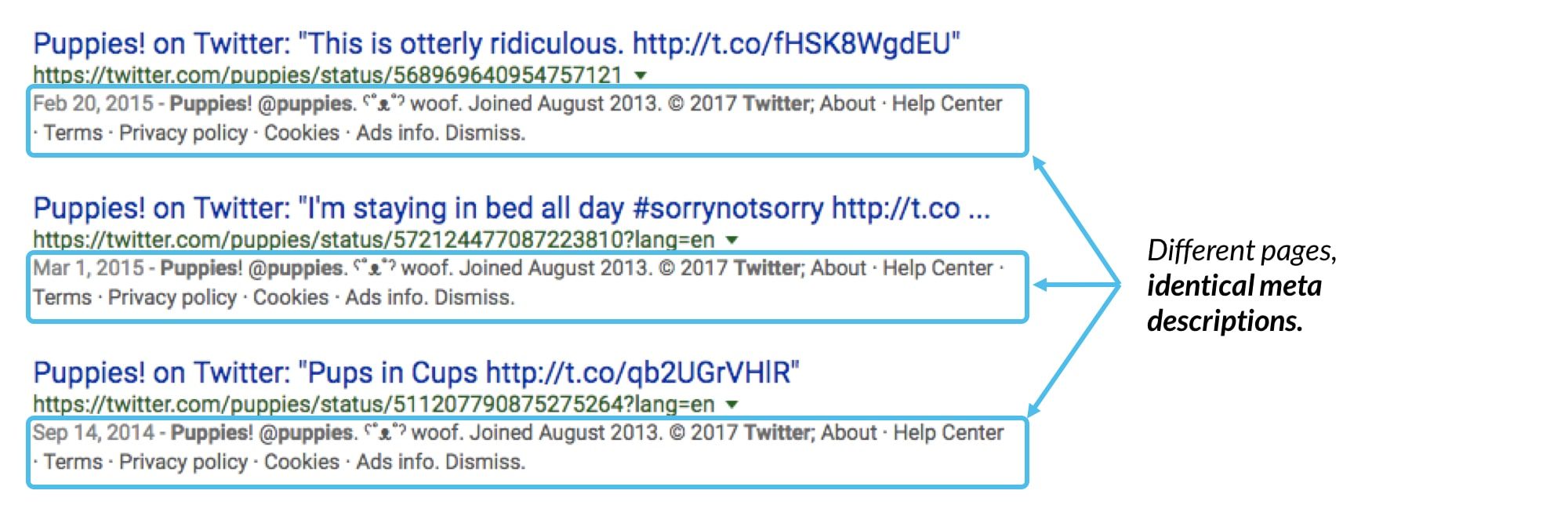
خیلی از مواقع افراد بعد از طراحی سایت و سئو آن از دقت کافی برای نوشتن توضیحات غافل میشوند و به این بخش اهمیت نمیدهند. چون متا عاملی نیست که توسط آن بتوانید به صورت مستقیم در سئو رتبه بگیرید ولی این نکته را فراموش میکنند که همین متا میتواند تاثیر خیلی زیادی روی مخاطبان شما بگذارد.
در این مقاله یک سری نکات برای نوشتن بخش متا را بیان میکنیم با طراحی سایت اسپیناس همراه باشید:
لازم نیست حتما تمام تمرکز خودتان را روی این بگذارید که تعداد کلمات متا شما بین ۱۶۰ تا ۱۵۵ کاراکتر باشد.هرچند که این عدد توسط متخصصان سئو اعلام شده است ولی میتواند در موقعیت های مختلف کمتر یا بیشتر باشد.

هرچند که دو تا متا شبیه به هم نمیتواند مشکل خاصی را برای سایت شما ایجاد کند ولی به جای این که آنرا کپی کنید زمانی که چیزی برای نوشتن متا ندارید آن را خالی بگذارید خود گوگل برای شما این بخش را با توجه محتوا پر میکند.اگر نمیتوانید روی تولید متا تمام صفحات وقت صرف کنید روی صفحات اصلی و دسته ها و آنهایی که برای شما مهم است کار کنید.
زمانی که تعداد صفحات شما بیشتر از هزاران صفحه است بهتر است یک قالب تعیین کنید که در صفحات مختلف فقط کلمات کلیدی آن ها عوض شود.
در واقع اینجوری میتوان گفت از کلمات کلیدی که میدانید مشتریان شما به دنبال آن هستند در بخش توضیحات صفحه استفاده کنید چون متا در واقع خلاصه ای از صفحه شما است وباید برای مشتریان شما جذاب باشد
متا شما باید انقدر جذاب باشد که مخاطب شما با سرچ در گوگل و مشاهده سایت شما بتواند جذب سایت شما شده و برای مشاهده آن کلیک کند.
وقتی دارید در مورد یک چیز خاصی صحبت میکنید سعی کنید که توضیح شما کاملا شفاف باشد که افراد با خواندن یک خط جذب شده و وارد سایت شما شوند.در واقع افراد بعد از خواندن متا شما باید تصور کنند بعد از کلیک روی این سایت با چه مقاله ای مواجه میشوند
میتوانید در توضیحات متا خودتان از سوال استفاده کنید سوال هایی که دقیقا میدانید افراد به دنبال آن هستند. این کار باعث میشود کهمخاطب شما احساس کند جواب تمام سوال های خودش را میتواند در سایت شما پیدا کند.
اگر سایت شما فروشگاهی است یا دارید در مورد یک کالا خاص صحبت میکنید میتوانید با نوشتن قیمت و تعداد و … مخاطب خودتان را به فروشگاهتان دعوت کنید همانند دکور یک فروشگاه که با تخفیف رو شیشه باعث جذب مخاطب میشود
شما میتوانید از عبارت در ادامه بخوانید برای جذب مخاطب به خواندن ادامه مطلبتان استفاده کنید. این کار باعث میشود مخاطب شما جذب شود
شما همچنین میتوانید از لوگو و اطلاعات شرکت و همچنین شبکه های اجتماعی برای آشنایی بیشتر مخاطبانتان با خودتان استفاده کنید که باعث میشود حس اعتماد را به آنها منتقل کنید
در مقاله امروز طراحی سایت اسپیناس وب می خواهیم در مورد طراحی فرم در طراحی سایت توضیحاتی برای شما عزیزان داشته باشم و سه راز برای فرم در طراحی سایت را به آن اشاره کنیم و در مورد طراحی فرم نکاتی را برای شما بازگویی کنیم.
یکی از آیتم های مهم در طراحی سایت شرکتی و بازاریابی دیجتیالی طراحی فرم در صفحات وب است. بازاریابان دیجیتالی دوست دارند این اطلاعات تماس وشخصی را از طریق فرم جمع آوری کنند که از طریق این راه می توانند مکالمه ای هدایت شده موفقی داشته باشند.
گام هایی که در فرم صفحات وب وجود دارد می توانید مخاطبان را بررسی کنید و فرم را طوری طراحی کنید که اطلاعات مخاطبان را جمع آوری کنید . به عنوان مثال فرم شما می تواند اطلاعات زیر رادریافت کند:

در اینجا چند راهنمایی برای ارائه بهتر فرم ها به شما می دهیم که در بهترین حالت ممکن با کاهش اجبار و تشویق مخاطبات دکمه ارسال را فشار دهند.
این کلمه یک کامنت تیز و برنده است شبیه کلمات بشین، پاشو یا برو است. این کلمات بار منفی دارند و ارتباطات را به صورت بد نشان می دهد. کلمه ارسال برای شما شاید خوشایند باشد اما برای مشتریان بالقوه این امر خوشایند نیست. در اصرار بر این است کلمه یا عبارت بهتری برای فرآیند تکمیل داشته باشید که مشتریان بالقوه را درگیر پاسخ یا مکالمه هدایتی را آغاز کند. در بسیاری از اتوماسیون ها یا وب سایت ها ابزارهایی دارند که به شما این اجازه را می دهد متن دلخواه خود را بر روی هر دکمه سفارشی کنید. با استفاده از این ابزار شما می توانید در هر جا و هر زمان متن را سفارشی کنید. مثلا نرم افزار بازاریابی بین المللی HubSpot کلمات و عبارت مناسبی را بر روی دکلمه های کلیک گذاشته است که از طریق آن به گام های بعدی انتقال پیدا می کنند.
کاهش حساسیت برای تکمیل فرم یکی از بهترین راه های برای بهبود تکمیل فرم است. شما با طراحی مناسب و استفاده از کلمات و عبارت برای تکمیل اطلاعات خود می توانید استفاده کنید. در فرم اطلاعاتی که شما نیاز دارید تا پردازش کنید را در ابتدا بپرسید. در برخی موارد مانند کیت از طریق پست و آدرس کامل پستی ارسال می شود و تنها نیاز به یک نام و شماره تماس برای تسهیل در پیگیری است.
یکی از ویژگی های مهم و بزرگ از ابزار های مدیریت کمپین های بازاریابی پیشرفته ، فرم های هوشمند است. به ویژه زمانی که مخاطب دکمه مشاهده دریافت را می بیند. با پیشرفت علم شاهد این هستیم که هرعنصر در فرآیند بهینه سازی فرم و تبدیل شدن به آنلاین به اوج خود رسیده است. با توجه به تکنولوژی های جدید برای اشکالات در فرم فرآیند های مهمی در نظر گرفته شده است. استراتژی مناسب، تاکتیک، تصاویر، کلمات ، طرح با استفاده از کمپین هایی که توسط بازاریابان دیجیتال بیش از پیش مورد استفاده قرار گرفته است.
در مقاله که می خواهیم در طراحی سایت اسپیناس وب برای شما ترجمه کنیم . در مورد ۳ نوع از رسانه های اجتماعی موفق اطلاعات بیشتری را در طراحی وب سایت اختیار شما قرار دهیم و ارتباط رسانه های اجتماعی موفق را با طراحی سایت بگوییم.

هنگامی که در مورد رسانه های اجتماعی پرداخت صحبت می شود یکی از بهترین ها برای داشتن کسب و کار موفق است. رسانه های اجتماعی یک استراتژی بسیار عالی برای بیزنس شما خواهد بود. در ادامه به استراتژی های موفق در رسانه های اجتماعی می پردازیم:
این ممکن است مانند بازاریابی ۱۰۱ راه باشد اما به کارگیری این دانش در رسانه های اجتماعی بسیار مهم است. در بازاریابی سنتی به صورت آفلاین امید خواهید داشت که یک پیام را به گوش مخاطبان خود برسانید تا سهمی در بازار رقابتی داشته باشید اما با رسانه های اجتماعی شما می توانید هر پیامی را انتخاب کنید و مطمئن باشید که این پیام به گوش مخاطبانتان خواهد رسید. به عنوان مثال شما در بیزنس فروش رینگ ماشین های لوکس هستید با استفاده از فیس بوک می توانید براساس موقعیت جغرافیایی، سن و جنس مخاطبان را مورد هدف خود قرار دهید.
کاربرانی که مطالب مورد علاقه خود را جستجو می کنند زمانی که این مطالب را بلاگ شما پیدا کنند و از آن لذت می برند. بلاگ ها یکی از راه های عالی برای به دست آوردن مشتریان بالقوه است تا سایت و برند خود را به آنها معرفی کنید. بلاگ برای رسیدن مخاطبان به سایت شما است. رسانه های اجتماعی یک استراتژی برای هدف قرار دادن مخاطبان شما را به ارمغان می آورد. شما می توانید از دیتای خود در رسانه های اجتماعی دیگر از قبیل فیس بوک، توییتر و لینکدین استفاده کنید.
یک اشتباه رایج در بازاریابی رسانه های اجتماعی این است که در چرخه از آن استفاده نمی کنید سعی کنید محتوای موثری را تولید کنید و آن را در چرخه پلت فرم های مانند توییتر به اشتراک بگذارید. با یک مثال ساده این مبحث را برای شما توضیح می دهیم مثلا شما یک توییت با تعدادی زیادی فالور را جمع کنید با افزایش این فالورها در رسانه اجتماعی پیام شما بیش از پیش به دست مخاطبان خواهد رسید. بررسی در توییت ها نشان داده است که تعامل زیادی وجود دارد و هدف قرار دادن مخاطبان شبیه استراتژی فیس بوک است که در بالا به آن اشاره کرده ایم.
داشتن فالورهایی که دوست دارند فالوور شما باشند باعث بزرگتر شدن مخاطبان شما در رسانه های اجتماعی می شود و نام برند و محصول یا خدمت شما را به مخاطبان بشناسانند. در بازاریابی رسانه های اجتماعی می توانید یک استراتژی اساسی برای رشد و گسترش کسب و کار شما خواهد شد و از طریق رسانه های اجتماعی می توانید رونقی به بازاریابی خود جهت افزایش بیزنس خود دهید.
ما در طراحی سایت اسپیناس وب تمامی سعی و تلاش خود را می کنیم تا بهترین ها را برای شما رقم بزنیم و در کنار شما باعث جذب مخاطبان بسیاری در حوزه دیجیتالی شویم.
در مقاله ای که امروز انتخاب کرده ایم تا برای شما آن را ترجمه کنیم درباره این موضوع است چگونه یک سیستم مدیریت محتوا برای طراحی سایت انتخاب کنیم؟ به نظر شما یک سیستم مدیریت محتوا با چه ویژگی هایی را باید انتخاب کنیم که بهترین و بالاترین کارایی را در طراحی سایت داشته باشد.
به راستی انتخاب سیستم های مدیریت محتوا یکی از مهمترین تصمیماتی است که شما در طراحی وب سایت انجام می دهید. شاید برای شما گیج کننده باشد با تمامی اصطلاحات کارشناسان در این حوزه آشنا شوید. پس برای انتخاب درست یک سیستم مدیریت محتوا می توانید از متخصصین این حوزه کمک بگیرید که برای کسب و کار شما چه سیستم مدیریت محتوایی را نیاز دارید.

برای شروع نیازهای در ابتدا یک جدول در یک سمت نیازهای مربوط کسب و کارتان و در ستون دیگر برای چک کردن این موارد بگذارید لازم نیست کار را پیچیده کنید. با استفاده از این مقایسه ویژگی های پایه ای از هر سیستم مدیریت محتوا را در نظر بگیرید و ویژگی هایی که در پایین برای شما خواهیم گفت را در آن بگنجانید:
یک نکته مهم را در نظر بگیرید که هر یک از آیتم های فوق در بالا از ویژگی های سیستم های مدیریت محتوا است با کمبود یکی از آیتم های بالا سیستم مدیریت محتوا به خوبی کارآمد نخواهد بود یا این مقایسه پذیر با دیگر سیستم ها نیست. برای مثال شما ایمیلی را می خواهید ارسال کنید و برای ارسال ایمیل از ابزارهای سیستم مدیریت محتوا که مربوط به ایمیل استفاده می کنید. اغلب سیستم مدیریت محتوا می توانند این ابزارها را در اختیار شما قرار دهند. اما به طور معمول برای پیام های شخصی ، اتوماسیون ایمیلی، پیام های بزرگ مقیاس و یاتجزیه و تحلیل ترافیک مربوط به ایمیل ها را بهتر است از ابزارهای که به ایمیلینگ اختصاص داده شده است استفاده نمائید تا این که بخواهید از سیستم مدیریت محتوا برای این کارها استفاده کنید.
اگر ویژگی های خاص از یک سیستم مدیریت محتوا برای سازمان شما لازم دارید به سوالات عمیق تری نسبت به ویژگی های سیستم مدیریت محتوا را مطرح کنید تا عملکرد ، ظرفیت و توانایی هریک از سیستم های بسنجید. بسیاری از کاربران برای انتخاب یک سیستم مدیریت محتوا تحت فشار قرار می گیرند و سوالات زیادی از آنالیز و تجزیه و تحلیل سیستم در ذهن آنها نقش می بندد.
به طور جدی برای هر یک از سیستم های مدیریت محتوا پرداخت در نظر گرفته می شود. با توجه به سیستم مدیریت محتوا می تواند رایگان باشد. مثلا در سیستم های مدیریت محتوا مثل وردپرس یا دروپال است. هنگامی که یک سیستم مدیریت محتوا پرداخت داشته باشد فراتر از یک معامله اولیه قدم می گذارد که می تواند فوق العاده ارزشمند باشد.
در مورد ارائه سیستم مدیریت محتوا پرداخت در نظر بگیرید که به طور معمول توسط شرکت های دولتی و سازمان های نسبتاً بزرگ ارائه می شود که این شرکت ها دارای هیات مدیره بود و هر کدام از اعضا می تواند پاسخگوی شما باشند.
بخشی اطلاعات با ساختارمنظم و ساماندهی شده که برای کامپیوتر قابل دسترسی باشد ذخیره می شوند. ما باید اطلاعات خود را بصورتی ساماندهی شده و بصورتی که اطلاعات باهم ارتباط داشته باشند ذخیره کنیم .از آن درطراحی سایت استفاده می کنیم . در واقع طراحی سایت پویا وابسته به پایگاه داده می باشد به این صورت که ما وقتی یک سایت را مشاهده می کنیم تمام رویدادهایی که روی آن سایت انجام می شود باید داخل پایگاه داده ای که به این سایت متصل است ذخیره شود و اگر این امکان را نداشته باشد آن سایت یک سایت ایستاتیک می باشد که هیچ رویدادی را ذخیره نمیکند و فقط شکل ظاهری آن کاربرد دارد مانند وبلاگ ها که کاربر هیچ اطلاعاتی را وارد نمی کند و فقط می تواند اطلاعات را مشاهده نماید .

این واژه در اوایل دهه ۷۰ در اروپا و اواخر دهه ۷۰ در یکی از روزنامه های امریکایی استفاده شد.البته با واژه databank نام برده شد .اولین کسانی که از این اصطلاح و از پایگاه داده استفاده کرد چارلزباخمن را می توان نام برد که در مقالات خود به استفاده از پایگاه های داده اشاره کرده است.
دادگان ها از نظر شیوه ای و مفهومی رفتار با داده ها به دونوع تقسیم می شوند.
۱-دادگان رابطه ای
۲-دادگان شی گرا
مدل های پایگاه داده
۱-مدل تخت
۲-مدل شبکه ای
۳-مدل رابطه ای
۴-پایگاه داده های چندبعدی
۵-پایگاه داده های شی
این سیستم مجموعه پیچیده از برنامه های نرم افزار است که وظیفه ذخیره و بازیابی داده های سازمان که شامل فیلدها ْرکوردها و فایل ها هستند را در پایگاه داده ها کنترل می کند.این سیستم کنترل امنیت و صحت پایگاه داده ها رانیز برعهده دارد.
فهرستی از سیستم های متداول مدیریت دادگان
۱-oracle
۲-Microsoft SGL Server
۳-My SQL
۴-PostregSQL
۵-DB2
۶-Microsoft Access
در این مقاله توصیه های مهم را برای بهینه سازی امنیت وب سایت در طراحی سایت آموزش میدهیم.
شما ممکن است فکر کنید که سایت شما چیزی ارزشمند برای هک شدن ندارد، اما وب سایت ها همیشه در معرض خطر قرار دارند. اکثر نقض های امنیتی وب سایت این است که اطلاعات شما را سرقت نکنند و وب سایت شما را خراب نکنند، بلکه سعی می کند از سرور خود به عنوان یک رله ایمیلی برای هرزنامه استفاده کند یا یک سرور وب موقت را به طور معمول برای خدمت به فایل های استفاده کند. یکی دیگر از راه های بسیار رایج برای سوء استفاده از ماشین های به خطر افتاده شامل استفاده از سرورهای شما به عنوان بخشی از بوتنت یا برای بیت کوین ها است.

هکرها به طور مرتب توسط اسکریپت های خودکار نوشته شده اند. در اینجا ۹ راهنمایی برتر ما برای کمک به نگه داشتن شما و سایت شما در اینترنت است.
این ممکن است به نظر آشکار باشد، اما اطمینان از این است که تمام نرم افزار را تا تاریخ حال بروزنمایید، در حفظ امنیت سایت شما حیاتی است هر سیستم عامل سرور و هر نرم افزاری که ممکن است در وب سایت شما مانند CMS یا انجمن استفاده شود. باید بروز باشد.هنگامی که سوراخ های امنیتی وب در نرم افزار یافت می شوند، هکرها سریعا تلاش می کنند تا از آنها سوء استفاده کنند.
اگر از نرم افزار شخص ثالث در وب سایت خود مانند CMS یا انجمن استفاده می کنید، باید اطمینان حاصل کنید که سریع درخواست هر نکته امنیتی را می دهد. وردپرس، Umbraco و بسیاری از CMS های دیگر در هنگام ورود به سیستم شما از به روز رسانی سیستم موجود مطلع می شوند.
حملات تزریق SQL زمانی است که مهاجم از یک فیلد فرم وب یا پارامتر URL برای دسترسی به پایگاه داده خود استفاده می کند. هنگامی که شما از استاندارد Transact SQL استفاده می کنید، به راحتی می توانید کد ناقص را در query وارد کنید که می تواند برای تغییر جداول، دریافت اطلاعات و حذف داده ها استفاده شود. شما به راحتی می توانید با استفاده از نمایش داده های پارامتریک از این کار جلوگیری کنید، اکثر زبان های وب این ویژگی را دارند و برای اجرای آسان است.
این پرسش را در نظر بگیرید:
“SELECT * FROM table WHERE column = ‘” + parameter + “‘;”
اگر یک مهاجم پارامتر URL را برای عبور در ‘یا’ ۱ ‘=’ ۱ تغییر داد، این باعث خواهد شد پرس و جو به نظر می رسد:
“SELECT * FROM table WHERE column = ” OR ‘1’=’1′;”
از آنجا که ‘۱’ برابر با ‘۱’ است، این به مهاجم اجازه می دهد یک query اضافی را به انتهای دستور SQL اضافه کند که همچنین اجرا می شود.
شما می توانید این پرس و جو را با صراحت پارامتر آن را رفع کنید. برای مثال، اگر از MySQLi در PHP استفاده می کنید این باید تبدیل به:
$stmt = $pdo->prepare(‘SELECT * FROM table WHERE column = :value’);$stmt->execute(array(‘value’ => $parameter));
شود.
اسکریپت cross-site (XSS) حملات جاوا اسکریپت را به صفحات شما تزریق می کند و سپس در مرورگرهای کاربران شما اجرا می شود و می تواند محتوای صفحه را تغییر دهد یا اطلاعات را به منظور مهاجرت به وی بازگرداند. به عنوان مثال، اگر شما نظر خود را در یک صفحه بدون اعتبار نمایش دهید، مهاجم ممکن است نظراتی حاوی برچسب های اسکریپت و جاوا اسکریپت را ارائه کند، که می تواند در هر مرورگر کاربر دیگر اجرا شود و کوکی ورود به سیستم را سرقت می کند،. شما باید مطمئن شوید که کاربران نمیتوانند جاوااسکریپت فعال خود را در صفحات شما تزریق کنند.
این یک نگرانی ویژه در برنامه های کاربردی وب مدرن است که در آن صفحات در حال حاضر عمدتا از محتوای کاربر ساخته شده اند و در بسیاری از موارد HTML را تولید می کنند که سپس توسط چارچوب های جلویی مانند Angular و Ember نیز تفسیر می شود. این چارچوب ها بسیاری از محافظت های XSS را فراهم می کنند، اما مخلوط کردن سرور و ارائه دهی مشتری باعث پیچیدگی های جدید و پیچیده تر نیز می شود: بنابراین تزریق جاوا اسکریپت به HTML موثر است
در مقاله بعدی ادامه راهکارهای امنیت و جلوگیری از هک شدن سایت را به شما آموزش میدهیم.
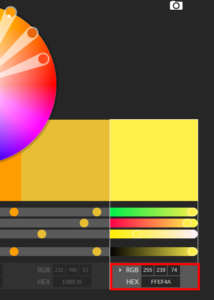
آیا برای طراحی سایت خود نیاز به رنگبندی دارید? یک طرح مدنظر شماست که نمیدانید به چه صورت رنگبندی سایت را تعیین کنید؟ما برای طراحی سایت و یافتن یک رنگبندی زیبا سایت kuler را به شما پیشنهاد می کنیم .این برنامه یک برنامه تحت وب می باشد که با استفاده از آن می توانید برای انتخاب یک تم رنگ برای طراحی سایت استفاده نمایید.
برای دسترسی به این برنامه تحت وب واردسایت Kuler شوید.البته کاربران ایرانی برای ورود به این سایت تحریم هستند شما با استفاده از برنامه های تغییر آی پی می توانید وارد این آدرس شوید.
وقتی وارد ابن سایت می شوید یک دابره رنگی قسمت بالا سایت مشاهده می کنید که اطراف این دابره یک خط سفید است کهاین همان رنگ پایه سایت شماست.این رنگ را تغییر دهید تا پنج رنگ را به شما بدهد.تا ترکیب رنگ را به شما بدهد .این پنج رنگ با رنگ انتخابی شما تشابه دارند.و ترکیب این رنگ ها با هم یک طرح سایت به شما می دهد.زیر این پنج رنگ اطلاعات هگزادسیمال رنگ ها قرار دارد شما می توانید این کد را برداشته و از آن در طراحی استفاده نمایید.
اگر شما تصویری دارید و می خواهید بر اساس این تصویر رنگ سایت خود را انتخاب کنید می توانید دکمه from on image که سمت راست قرار دارد تصویر مورد نظر خود را از روی کامپیوتر آپلود کنید .
می توانید برای استفاده از رنگ تصویر از گزینه های Bright,colorful,muted,darkوcustom استفاده کنید .اگر جای دایره هارا روی تصویر تغییر دهید و به رنگبندی مشخصی برسید از روش custom استفاده کرده اید.

نکته بسیارمهم این است که تا زمانی که در این سایت ثبت نام نکردید کدهای هگزادسیمال را به شما نمی دهد .برای اینکه شما بتوانید از کدها استفاده نمایید دو راه را به شما پیشنهاد می کنم .
ازصفحه خود اسکرین شات بگیرید تصویر را روی برنامه فتوشاپ باز کنید و با استفاده از ابزار قطره چکان کدرنگ را از روی تصویر بردارید .
شما می توانبد از برنامه color seizer که به صورت portable می باشد استفاده نمایید .برای استفاده از این برنامه باید روی ایکن دست کلیک کنید و کلید ماوس را نگهدارید وروی رنگ مورد نظر بروید تا کد رنگ را به شما بدهد.

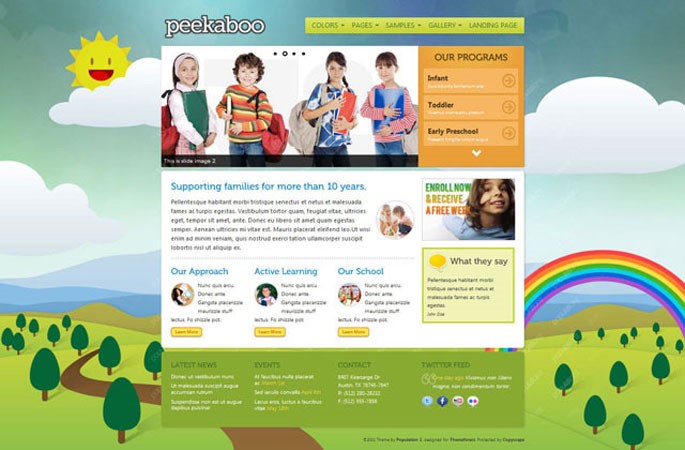
امروزه طراحی سایت بسیار پیشرفت کرده است. طراحی ها به سمتی رفته است که بیشتر جنبه استفاده دستگاه های دیگر نیز برای طراحان اهمیت یافته است . امروزه سلیقه افراد برای طراحی سایت و استفاده از سایت ها تغییر نموده است. افراد بیشتر به دنبال طراحی سایت به صورت فلت و دوبعدی و با قابلیت ریسپانسیو شدن هستند. پس در طراحی سایت باید به موارد زیر توجه شود:
در این طراحی دیگر خبری از سایه ها نیست .طراحی فقط با استفاده از رنگ هاست و بردرها بخش های مختلف را از هم جدا می کنند.در این طراحی از گرافیک های پیچیده کمتر استفاده می شود . فضاهای خالی در قالب سایت بیشتر مشاهده می شود .قبلا طراحان سعی داشتند با گرافیک های پیچیده و ساخت فلش پلیرهای مختلف به سایت خود جذابیت بدهند .اما حالا این نوع طراحی مورد پسند کاربران نیست و کاربران بیشتر علاقه به طراحی های ساده تر و بر پایه کاربرد سایت دارند.این امر اثبات شده است که طراحی های دوبعدی حس بهتری را به کاربرالقا می کند و کاربر می تواند از مطالب و مفاهیم سایت بیشتر بهره ببرد.

امروزه ۵۰ درصد از کاربران با استفاده از تلفن همراه خود از سایت های مختلف بازدید می کنند. اگر شما یک سایت ریسپانسیو نداشته باشید ،کاربر مجبور می شود روی سایت زوم کند و اسکرول چپ و راست و بالا و پایین انجام دهد. پس شخص به سرعت از بازدید سایت شما منصرف شده و از آن خارج می شود. پس برای اینکه شما ۵۰% کاربران سایت خود را از دست ندهید باید یک وب سایت ریسپانسیو داشته باشید.
برخی شرکت ها برای طراحی وب سایت خود از این سبک استفاده می کنند .که با آن می توانند فروش خود را بسیار بالا برده و ارتباط خوبی با کاربر برقرار کنند . این سبک به این صورت است که طراح داستان بوجود آمدن شرکت و خدمات قایل ارائه خود را به صورتی داستان وار به کاربر انتقال می دهد.
در این نوع طراحی باکلیک برروی هرمنو به بخش مورد نظر در همان صفحه منتقل می شوید و شما می توانید اطلاعات مورد نظرآن بخش را مطالعه کنید یا در همان قسمت یک دکمه برای ادامه مطلب قرار میدهیم .تا کاربر به بخش ادامه مطلب رفته و آن را مطالعه نماید .
همانطور که چندین بار گفته شده است، بهینه سازی موتور جستجو جادویی نیست و علم دقیق آن نیست که یک عمل واکنش خاص و کاملا قابل پیش بینی داشته باشد. با توجه به این نکته، هیچ کمپانی بهینه سازی موتور جستجوگر نمیتواند رتبه بندی بالایی را برای مشتریان خود ارائه دهد.
اطلاعات غلطی در مورد آنچه که یک جستجوگر اینترنتی (شرکت) می تواند انجام دهد در مورد رتبه بندی موتور جستجووجود دارد. در اینجا سعی می کنیم افسانه ها را از بین ببریم و انتظارات واقع گرایانه ای از آنچه که کمپین موتور جستجوگر می تواند در کوتاه، اواسط و بلند مدت انجام دهد، به شما ارائه دهیم.
محتوای عالی مردم را تشویق می کند تا به صفحات شما پیوند دهند و Google صفحات شما را جالب و معتبر نشان می دهد. این به موفقیت موتور جستجو منجر می شود زیرا گوگل می خواهد صفحات جالب و معتبر را در نتایج جستجوی خود نشان دهد. ساده است!

گوگل صفحات قدرتمند را به بالاترین رده بندی های خود ارتقا می دهد بنابراین کار شما ایجاد صفحاتی است که صفحات قدرتمند را ایجاد می کنند. این شامل نوشتن مطالب مفید می شود زیرا محتوای مفید در وبلاگ ها، اشتراک توییتر و غیره به اشتراک گذاشته شده است. این خود حلقه فضیلت رتبه بندی گوگل را ایجاد می کند.
محتوای فوق العاده و مفیدی را وارد کنید که شامل کلمات و عبارات استفاده شده توسط افرادی که برای محصولات و خدمات شما جستجو می کنند،باشد.
برای افراد به اشتراک گذاری و پیوند دادن را آسان کنید.
بهینه سازی موتور جستجو یا جستجوگرها، فعالیت ساده ای است برای اطمینان از اینکه وب سایت می تواند در موتورهای جستجو برای کلمات و عبارات مرتبط با آنچه سایت ارائه می دهد، پیدا کند. در بسیاری از موارد، این به معنای کنترل کیفیت وب سایت هاست. پس از گفتن این که اگر یک صنعت وجود داشته باشد که توسط خارجیها کمی درک شده است، این جستجوگرها هستند.
لینک ها مهم هستند، این بسیار مهم است که درک کنید که داشتن محتوای عالی، شانس شما برای حفظ لینک های طبیعی از صفحات مرتبط با کیفیت را به میزان قابل توجهی افزایش می دهد.
انجام تکالیف خود را انجام دهید و بدانید چه نوع محتوایی که مشتریان بالقوه خود را دنبال می کنند. یک سایت عالی ایجاد کنید، افراد مورد نیاز را ایجاد کنید و آنها را به اشتراک بگذارید. این کار را انجام دهید و شروع به افزایش ترافیک وب سایت خود خواهید کرد.
در سال های اخیر، تبلیغات به عنوان یک منبع درآمد عمده برای بسیاری از وب سایت ها در طراحی سایت تبدیل شده است تبلیغات آنلاین اغلب با عدم تایید بازدیدکنندگان مواجه شد و تبلیغ کنندگان در مورد ارزش یا اثربخشی خود مطمئن نبودند. امروزه اکثر بازدیدکنندگان انتظار دارند تبلیغات در وب سایت های تجاری و تبلیغ کنندگان، توانایی های مختلف فرصت های تبلیغاتی آنلاین را شناسایی کرده باشند. آگهی ها مدت هاست بخشی از نشریات چاپی مانند مجلات و روزنامه ها هستند و در حال حاضر در مجلات و نشریات آنلاین نقش اساسی دارند.
اگرچه تبلیغات مربوط به صاحبان وبسایت ها و کسانی است که محصولات یا خدمات را تحت فشار قرار می دهند، اما تاثیر آن بر طراحان وب نیزوجود دارد، زیرا آنها باید بتوانند وب سایت هایی را ایجاد کنند که بتوانند درآمد تبلیغاتی را تولید کنند و همچنان نیازهای بازدیدکنندگان را تامین کنند.
در حالی که تبلیغات به ندرت نگرانی اصلی طراحان وب به طور کلی است، اما حسابداری آنها به طرح بسیار بی دست و پا منجر می شود که می تواند از جریان وب سایت منحرف شود یا تبلیغات را در یک نقطه ای قرار دهد که از نظر بازدیدکنندگان به اندازه کافی جلب توجه نکند . برای به حداکثر رساندن درآمد آگهی برای مشتری، با حداقل دخالت در ظاهر و قابلیت استفاده وب سایت، طراح باید در طول فرآیند طراحی، نیازهای تبلیغاتی را در نظر بگیرد.
البته، همه وب سایت ها فضای تبلیغاتی را به فروش نمی رسانند، اما تعداد بیشتری از آنها به فروش می رسند. همانطور که محبوبیت وبلاگ ها همچنان افزایش می یابد و طراحان درخواست های بیشتری را برای تم های سفارشی وبلاگ دریافت می کنند، این موضوع رایج تر می شود.

بدیهی است، تبلیغ کنندگان تبلیغات را جذب می کنند و خط پایین خود را بهبود می بخشند. اهداف از یک کمپین به بعد متفاوت هستند. بعضی از آنها ممکن است عمدتا در مورد تشخیص نام تجاری و قرار گرفتن در معرض عمومی باشد، در حالی که دیگران تنها با فروش محصولات مواجه هستند. آگهی های آنلاین ممکن است به دنبال بازدیدکنندگان کلیک از طریق تبلیغات خود باشند، اما در نهایت همه تبلیغ کنندگان به دنبال یک فعالیت تقویت شده در نتیجه تبلیغات خود هستند.
طراحان وب می توانند با قرار دادن تبلیغات در این مسئله تاثیرگذار باشند. البته، طراحان نمی توانند به طور کامل برای محصولات تبلیغ کننده تبلیغاتی را به فروش برسانند، اما قرار دادن آگهی برای کلید های تبلیغاتی از اهمیت زیادی برخوردار است و تأثیر قابل توجهی بر موفقیت یک کمپین تبلیغاتی دارد.
تبلیغات برای وب سایت هایی با حجم زیادی از ترافیک بسیار سودآور است. اگرچه راه های دیگری برای کسب درآمد از یک وب سایت وجود دارد، تبلیغات یکی از روش های چندانی هستند که مالک وب سایت می تواند به سرعت بدون استفاده از کار اضافی، مانند توسعه محصولات و یا ارائه خدمات، بدون استفاده از کار اضافی سرمایه گذاری کند.

در بیشتر موارد، درآمد آگهی برای موفقیت کسب و کار بسیار مهم است. به همین دلیل، باید در طول فرآیند طراحی یک اولویت باشد. برای یک کسب و کار مبتنی بر سرویس که از یک وب سایت برای فروش خدمات خود به بازدیدکنندگان استفاده می کند، کار طراح شامل ایجاد یک وب سایت است که به طور موثر این خدمات را برای بازدیدکنندگان ترویج می کند.
امروزه با توجه به ارتباطات بیشتر کشورها با یکدیگر و امکان استفاده از اینترنت و گسترش تکنولوژی و ارتباطات تجارت های مختلف به فکر طراحی سایت هستند.
یکی از ویژگی های مهم طراحی سایت برای تجارت های مختلف طراحی سایت های چندزبانه می باشد .در طراحی سایت های وردپرسی با استفاده از امکانات و افرونه هایی شما می توانیدسایت های دوبانه و یا چند زبانه ایجادکنید.برای مثال چندین افزونه بسیار پرکاربرد را به شما معرفی می کنیم .
با استفاده از این افزونه می توانید یک سایت چندزبانه ایجاد کنید.این افزونه دارای ظاهری ساده و کاربرپسند می باشد.این افزونه همه امکاناتی را که شما برای سایت چندزبانه خود نیاز دارید را دراختیارتان قرار می دهد .امکان حابحایی بین زبان ها با یک کلیک، تغییر خودکار زبان و تاریخ با حفظ سئو سایت ،پشتیانی از زبان های راست چین مانند فارسی و عربی امکان ترجمه برگه ها ،مطالب ،ابزارک ها و دسته ها وتگ ها ،منوهاو…
تنها با نصب وردپرس و نصب این افزونه می توانید از ۴۰ نوع زبان مختلف برای ایجاد سایت خود استفاده کنید .شما می توانید با استفاده ازاین افزونه سایت خود را چندزبانه کنید وبا آن مشتریان خارجی بیابید.این افزونه کاملا سازگار با قالب های حرفه ای وردپرس می باشد .
یکی از مهمترین مزایای سایت چندزبانه جهانی بودن این سایت هااست .یا به اصطلاح INTERNATIONAL بودن سایت ها است .
International بودن سایت به این معنی است که سایت شما توسط کشورها و تمدن ها و فرهنگ های مختلفی قابل بازدید می باشد و این یک امتیاز مثبت برای سایت شما می باشد .ازجمله مزایای سایت های چندزبانه می توان موارد زیر را نام برد:
۱-international شدن سایت
۲-افزایش سئو سایت شما .
۳-افزایش اعتبار سایت شما .
۴-افزایش بازدیدکنندگان سایت.
۵-بهترین گزینه برای طراحی سایت international.
۶-جهت گسترش سایت می توانید سایت خود را چند زبانه کنید.
۷-اگر قصد دارید یک وب سایت ارزشمند و با اعتبار داشته باشید سایت خود را چندزبانه کنید.
۸-ودرپایان اگرقصد گسترش کسب و کار خود با خارج از کشور را دارید سایت خود را چندزبانه کنید.
در طراحی سایت های مختلف گاهی شما نیاز به یک سیستم جهت نوبت دهی دارید.معمولا در طراحی سایت های هتل وپزشکی کیلینیک ها وهمایش ها برای نوبت دهی و رزرو می توانید از افزونه هایی در سایت استفاده نمایید.
یکی از این افزونه ها افزونهAppointment booking می باشد . که امکانات متعددی را به شما میدهد از جمله امکان رزرو براساس تاریخ خاص و ساعت خاص ،قابلیت پرداخت وجه و اتصال به تقویم گوگل ،سازگاری با موبایل و تبلت و امکان اتصال به ووکامرس قابلیت تعیین محدودیت قابلیت پرداخت آنلاین وجه ،قابلیت ایمیل کردن اطلاعات دارای فرم های رزرو مختلف قابلیت ایجاد گزیته های دلخواه ،قابلیت لغو رزرو توسط کاربر و تعریف کوپن تخفیف سیستم گزارش گیری قابلیت خروجی گرفتن از رزروها وسیستم اطلاع رسانی می باشد .البته این افزونه هنوز بومی سازی نشده است و تقویم آن به صورت شمسی نمی باشد .
افزونه bookly یکی دیگر از افزونه های رزرواسیون است که شما می توانید در مشاغل مختلف مانند آرایشگاه ،سالن ورزشی ،سینما ،تئاتر ،کلاس های اموزشی ،دفتر وکالت از این افزونه استفاده نمایید .این افزونه امکانات بسیاری از جمله تقویم فارسی امکان تعیین روزهای تعطیل ،رزرو وقت بدون ثبت نام ،حذف هر مرحله مثل حذف مرحله پرداخت ایجاد وقفه بین نوبت دهی مثلا ساعت مشخصی برای استراحت و ناهارکارکنان در نظر بگیرید امکان فروش یک وقت به چندمشتری یا اینکه این امکان را غبرفعال و محدودکنید امکان اضافه کردن کد تخفیف اطلاع رسانی به صورت ایمیل و اس ام اس به مدیرسایت و کاربر سازگار با فروشگاه ساز ووکامرس امکان ایجاد چندکاربری دارد.
یک سیستم مدیریت رزرو را به شما می دهد که می توانید به صورت آنلاین روی سایت خود این امکان را به کاربران بدهید تا وقت ملاقات خود را تعیین کنند و پرداخت آنلاین انجام دهند از امکانات این افزونه همگامسازی تقویم با outlook وandroid می باشد .
یکی دیگر از افزونه های رزرو وردپرس می باشد که بسیار ساده می باشد و امکانات زیادی را در اختیار شما نمی دهد.اگر فقط می خواهید که کاربر وارد سایت شود و یک روز را برای ملاقات در نظر بگیرد بدون تعیین ساعت می توانید از این افزونه استفاده کنید این افزونه یک تقویم را به کاربر نمایش می دهد که می تواند با انتخاب روز ملاقات خود را مشخص کند .
امروز معرفی فرم سازرا داریم که یکی از افزونه های بسیار کاربردی در طراحی سایت را به شما معرفی میکنم.در طراحی سایت های شرکتی و فروشگاهی و اکثر سایت ها شما به یک قسمت نیازدارید تا به کاربران سایت این امکان را بدهید تا اطلاعات خود را برای شما ارسال کنند . طراحی وب سایت شما نیاز به فرم سازدارید.
contact form 7 یکی از افزونه های وردپرس است که بسیار معروف و پرکاربرد می باشد. با استفاده از این فرم ساز شما می توانید فرم های ساده ایجاد کنید.
زمانی که این افزونه را نصب کردید این فرم ساز در پیشخوان شما با نام فرم تماس اضافه می شود.روی این گزینه کلیک کرده و فرم خود را به هر صورتی که می خواهید بسازید. پس از ذخیره به شما یک شورت کد می دهد که هر جایی از سایت بخواهید می توانید از آن استفاده نمایید . می توانید از قسمت برگه ها به عنوان یک برگه جدا با نام فرم تماس یا هر فرم دیگری از آن استفاده کنید.
Ninja formsیکی دیگر از افزونه های ایجاد فرم در وردپرس می باشد و با استفاده از آن می توانید فرم های حرفه ای تر ایجاد کنید .با استفاده از درگ و دراپ می توانید اجزا فرم را وارد کنید کنید همچنین با فارسی کردن پبام ها و نوشته های آن فرم را فارسی کنید و نیاز به فارسی سازی توسط توسعه دهنده نیست.
Form maker یکی دیگر از افزونه های فرم ساز می باشد که در این فرم ساز امکانات بیشتری در اختیار کاربر قرار داده می شود
با استفاده از از این فرم ساز می توانید فیلد های بیشتری به فرم خود اضافه کنید وتنظیمات کاملی دارد که در نسخه رایگان هم می توان آن ها را مشاهده کرد .
یکی از برتربن فرم ساز های وردپرس می باشد که با استفاده از آن می توانید فرم های نظرسنجی و فرم هایی ببرای تست های مختلف ایجادکنید .captianform می باشد که امکانات بسیار زیادی را به کاربران خود می دهد
.
حتما شما هم مانند همه افرادی که سایت دارند دنبال این هستید که در نتایج جستجو گوگل یافت شوید و افزایش بازدید کننده داشته باشید.به نظر شما تنها با طراحی سایت به این هدف میرسید؟

داشتن یک سایت منجر به رسیدن شما به رتبه اول یا حتی صفحه اول گوگل هنگام سرچ در گوگل میشود؟وجود کلمات کلیدی در این بین چقد اهمیت دارد؟برای جواب تمامی این سوال ها این مقاله را بخوانید تا با تکنیک سئو داخلی و اهمیت آن آشنا شوید

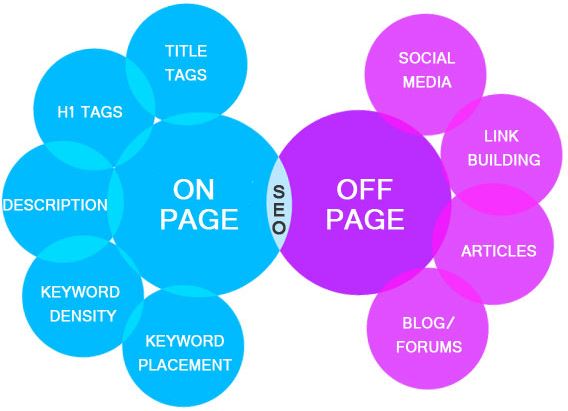
به طور کلی نحوه آشنایی گوگل با سایت شما بر اساس کلمات کلیدی تعریف شده توسط شما است.گوگل برای تشخیص سایت شما و زمینه فعالیت سایت از یک سری شاخص ها استفاده میکند که شما برای فهماندن به گوگل باید از دو روش سئو داخلی (one-page seo) و سئو خارجی (off-page seo) استفاده کنید در این مقاله سعی میشه بیشتر روی سئو داخلی تمرکز کنم تا شما را با این قسمت مهم از سئو آشنا کنم.
یکی از افرادی که الگوریتم گوگل را طراحی کرده است بعد اصلاح نسخه الگوریتم پاندا گفت:
“موتور های جستجو همان الگوریتم ها هستند که دارای شاخص های زیادی برای تعیین رتبه سایت دارند و این که تعیین کنند کلمه کلیدی شما چیست پس ما باید کاری کنیم که برای الگوریتم کار را راحت کنیم و به آن بفهمانیم کلمه کلیدی صفحه شما چیست تا هنگام سرچ آن را برای خواننده به نمایش بگذاریم”
بعد از این حرف به این موضوع فکر کنید که چرا سایت شما در تنایج جستجو گوگل یافت نمیشود؟
دلایل زیادی وجود دارد ولی اگر سئو سایت شما جزء کارهای کم الویت شما است پس مهم ترین دلیلش همان سئو پایین سایت شما است.با توجه به این که گوگل از الگوریتم برای نتایج خودش استفاده میکند پس سئو هم از یک سری الگوریتم پیروی میکند که با رعایت این ویژگی ها سایت شما راحت سئو میشود.
درست است که امروزه گوگل فقط به سئو داخلی برای افزایش رتیه سایت اهمیت نمیدهد و مسائلی مثل فعالیت شبکه های اجتماعی، بک لینک ها ، … هم اهمیت دارند ولی در این مقاله ما تمرکزمون روی سئو داخلی است چون سئو داخلی جزء روش های طبیعی و هوشمندانه برای سئو سایت است و باعث میشود خیلی راحت گوگل کلمه کلیدی شما را پیدا کند و در نتایج جستجو اش نشان دهد.البته این را هم نباید فراموش کرد که سئو خارجی هم از اهمیت خیلی زیادی برخوردار است و نباید از آن غافل شوید

محتوا نویسی و نحوه نوشتن محتوا هنگام سئو یک سایت از اهمیت زیادی برخوردار است این که صفحات شما دارای تصویر و فیلم و لینک های مفید و … هست یا نه خیلی مهم است.شما با فیلم و تصاویر بازدید کنندگان را درگیر سایت خودتان میکنید و با لینک های مفید آن ها ره به سایت های معتبری ارجاع میدهید
فراموش نکنید داشتن یک سایت با سئو مناسب زمان بر و وقت گیر است. شما با چند روز کار روی سایت به نفرات اول گوگا نخواهید رسید.
با طراحی سایت اسپیناس همراه باشید.
بهینه سازی سئو در طراحی سایت در واقع یادگیری جهت بهینه سازی برای جستجوگرهاست.این راهنما مقدمه ای بر بهینه سازی موتورهاو یک تاکتیک بسیار مهم در طراحی سایت برای ترافیک سایت شما خواهد بود.
بهینه سازی موتور جستجو فرایند بهینه سازی صفحات وب و محتوای آنهاست ،که توسط کاربران جستجو می شود که شرایط مربوط به وب سایت شما را به راحتی قابل کشف می کند.
اصطلاح SEO همچنین روند ساخت صفحات وب را برای نرم افزار فهرست بندی موتور جستجو، که به عنوان “خزنده ها” شناخته می شود، برای پیدا کردن، اسکن و رتبه بندی سایت شما توصیف می کند.
هر روز میلیاردها جستجوی آنلاین انجام میشود. این به معنی مقدار زیادی از ترافیک خاص و با اهداف بالا است.
بسیاری از مردم برای محصولات و خدمات خاص با هدف پرداختن به این موارد جستجو می کنند. این جستجوها معمولا شناخته شده اند . مردم در جستجوی چیزهایی هستند که به طور مستقیم با کسب و کار شما ارتباط دارد.
فراتر از آن، چشم انداز شما نیز در جستجوی انواع چیزهایی است که فقط به تجارت شما وابسته است. این فرصت های بیشتری را برای ارتباط با آن افراد فراهم می کند و به سوالات خود پاسخ می دهد، مشکلاتشان را حل می کند و برای آنها یک منبع قابل اعتماد می شود.
مهم است که توجه داشته باشید که گوگل مسئول اکثر ترافیک موتور جستجو در جهان است. این ممکن است از یک صنعت به یک دیگر متفاوت باشد،
اما احتمال دارد که Google در بازیابی نتایج جستجویی باشد که کسب و کار یا وب سایت شما در آن نمایش داده می شود، اما بهترین شیوه های ارائه شده در این راهنما به شما کمک می کند سایت خود و محتوای آن را در سایر موتورهای جستجو نیز رتبه بندی کنید.
گوگل به دنبال صفحاتی است که حاوی اطلاعات با کیفیت بالا و مرتبط با پرس و جو جستجوگر هستند.
الگوریتم گوگل با استفاده از «خزیدن» (یا خواندن) محتوای وب سایت شما و ارزیابی (الگوریتمی) تعیین می کند که آیا محتوای مربوط به آنچه جستجوگر جستجو می کند، براساس کلمات کلیدی آن و سایر عوامل (شناخته شده به عنوان «سیگنال های رتبه بندی») .است یا نه؟!
گوگل کیفیت “را با تعدادی از ابزارها تعیین می کند، اما یک پیوند پروفایل سایت – تعداد و کیفیت سایر وب سایت هایی که به یک صفحه و سایت به طور کلی پیوند دارند – یکی از مهمترین هاست.
به طور مداوم، سیگنال رتبه بندی اضافی توسط الگوریتم گوگل ارزیابی می شود تا تعیین کند که کدام سایت رتبه بندی خواهد شد.
مقدار محتوا منحصر به فرد یک سایت (در مقایسه با محتوای ناقص یا تکراری و کم ارزش) اهمیت ویژه ای دارد.
در واقع صدها عامل رتبه بندی وجود دارد که الگوریتم گوگل در پاسخ به جستجو ها در نظر گرفته است.
این راهنمای در نظر گرفته شده برای ارائه به عنوان مقدمه ای برای جستجوگرها بود.
وردپرس یکی از محبوبترین نرم افزارهای وبلاگ نویسی و طراحی سایت در بازار است.در طول چندسال گذشته،وردپرس تبدیل به یک نرم افزار مدیریت محتوا برای وب سایت های غیروبلاگ نویسی شده است.در اینجا ۱۰ دلیل مهم برای اینکه چرا وردپرس بسیار محبوب است را بیان می کنیم.
وردپرس بسیار آسان است و یک رابط بصری دارد.در آن اضافه نمودن صفحات ،تصاویر و… میتواند به سرعت انجام شود.
وردپرس مبتنی بر مرورگراست ،شما میتوانید از هر کامپیوتر متصل به اینترنت واردشوید وسایت خود را مدیریت کنید.
وردپرس یک سیستم مستقل است و نیازی به نرم افزارهای ویرایش htmlندارد شما میتوانید بدون نیاز به HTML یا FTPیک صفحه جدید دارای تصاویر،فایل های ویدئویی،گالری و… ایجادکنید.
کدهای وردپرس بسیار تمیز و ساده است و موتورهای جستجورا برای خواندن و فهرست محتوای سایت آسان میکند.علاوه براین هرصفحه میتواند کلمات کلیدی،متتگ،توضیحات و عنوان خود را اشته باشد و برای کلمات کلیدی خاص بهینه سازی شود.شما همچنین میتوانید از برچسب ها برای بهینه سازی موتور جستجوگر خود استفاده نمایید.
باوردپرس شما کنترل سایت خود را داریدو میتوانیدبه راحتی بروزرسانی های خود را انجام دهید.
آیا می خواهید یک تقویم رویداد، گالری ویدئو، توییتر، فیس بوک و.. به سایت خود اضافه کنید؟ وردپرس این امکان را با افزونه ها می سازد که اکثر آنها رایگان هستند یا بسیار منطقی هستند.
به عنوان یک مدیر سایت وردپرس، می توانید چندین کاربر را برای وب سایت تنظیم کنید و سطوح دسترسی و قابلیت های هر کاربر را تعیین کنید.
وردپرس به عنوان موتور برای وب سایت شما عمل می کند.و می تواند ۱۰۰٪ سفارشی شود تا نام تجاری شما از طریق سایت شما درخشش یابد و یک تجربه منحصر به فرد برای بازدیدکنندگان شما ایجاد کند.
از آنجاییکه وردپرس در ابتدا به عنوان یک پلتفرم وبلاگنویسی ایجاد شد، قابلیتهای وبلاگنویسی ساخته شده است و در صورت لزوم به راحتی ادغام میشوند به طور خودکار اضافه کردن آخرین پست های وبلاگ به صفحات دیگر سایت (به عنوان مثال صفحه اصلی شما) نیز بسیار ساده است .
سایت های وردپرس بسیار مقیاس پذیر هستند. شما می توانید صدها هزار صفحه یا پست های وبلاگ را در سایت خود داشته باشید و عملکرد سایت به حداقل برسانید.
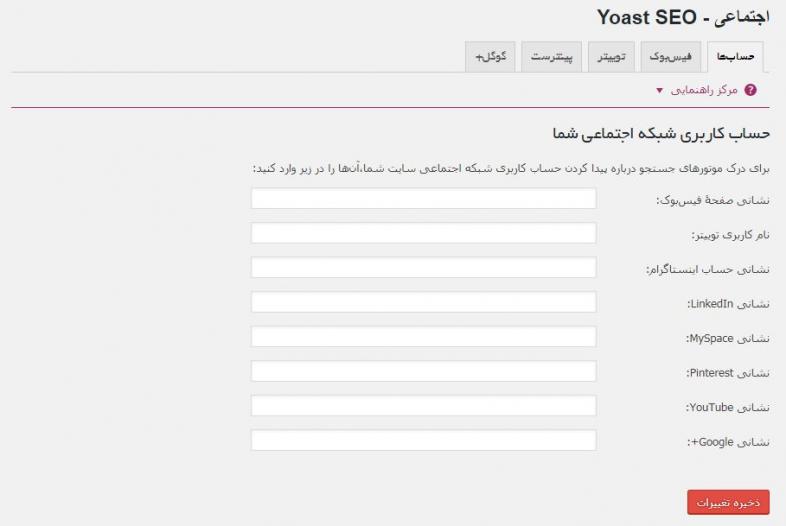
درسه قسمت قبلی در مورد این افزونه توضیحات زیادی دادیم و علت اهمیت این افزونه را بعد از طراحی سایت برای شما توضیح دادیم و همچنین در قسمت های اولیه این افزونه را به شما توضیح دادیم پس در این قسمت توضیحات اضافه را رها میکنیم و میرویم سراغ ادامه امکانات این افزونه.با طراحی سایت اسپیناس همراه باشید.

از نسخه سوم به بعد این افزونه بخشی برای مدیریت شبکه های اجتماعی اضافه شده است.در این تب شما میتوانید آدرس های شبکه های اجتماعی خودتان را وارد کنید.حالا این بخش به چه دردی میخورد؟

این ویژگی به نمودار دانش گوگل(google knowledge graph) مرتبط است شما میتوانید با وارد کردن نام تجاری خودتان این امکان را به سرچ گوگل میدهید تا زمانی که فردی نام تجاری شما را سرچ کرد به او پروفایل شبکه های اجتماعی شما را نشان دهد.به نظر شما این جالب نیست؟

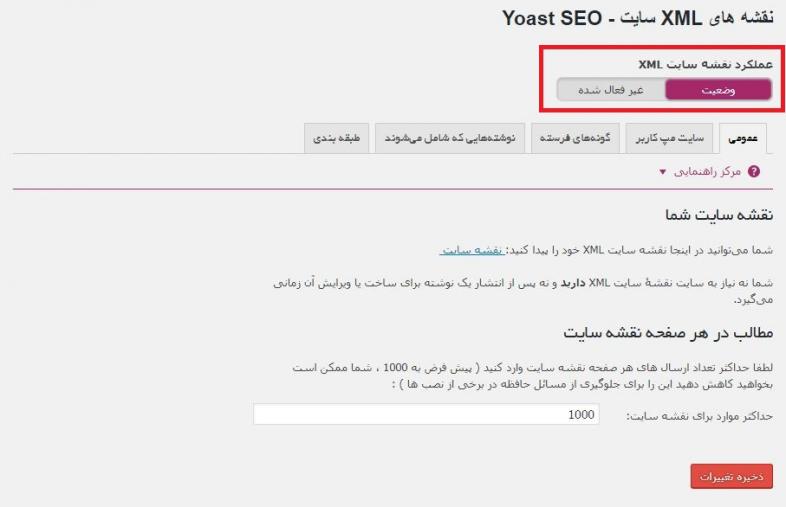
برای داشتان نقشه سایت شما باید آن را فعال کنید تا این افزونه بتواند به خوبی این کار را انجام دهد.حالا بد از این که نقشه سایت را ایجاد کردید میتوانید آن را به گوگل و بینگ و موتور دیگری که میتواند آن را تشخیص دهد معرفی کنید و معمولا از آدرس زیر در دسترس است
www.yoursite.com/sitemap_index.xml که به جای yoursite نام سایت شما قرار میگیرد.شما میتوانید در تب های این بخش این که xml شما شامل چه چیزهایی باشد را تنظیم کنید که تنظیمات این بخش را به خودتان میسپاریم.
در بخش پیشرفته تنظیمات خاصی وجود دارد که معمولا نیاز نیست به آن ها دست بزنید مگر موارد خاصی که نیاز پیدا میکنید پس ما هم شما را درگیر این بخش نمیکنیم و توصیه میکنیم که فعلا این بخش را فراموش کنید و با آن کاری نداشته باشید.
در این بخش همانطور که مشاهده کردید ابزاری برای درون ریزی و برون ریزی تنظیمات وجود دارد که اگر شما وب مستر چندین سایت باشید میتوانید از این بخش استفاده کنید چون با تنظیم دقیق یکی از سایت ها میتوانید باقی سایت های خودتان را تنظیم کنید.
شما حتی در این بخش به ویرایش فایل های robot.txt و htaccess. هم دسترسی دارید و میتوانید تنظیمات مربوط به سرعت و تعداد پاسخ های هاست و … در این بخش تنظیم کنید.البته تنظیمات این بخش نیاز به دانش دارد.
یا حتی تغییر گروهی عنوان و متا توضیحات را به صورت یک جا هم فراهم میکند.پس شما در این بخش میتوانید از ابزارهایی که yoast به شما میدهد استفاده کنید.

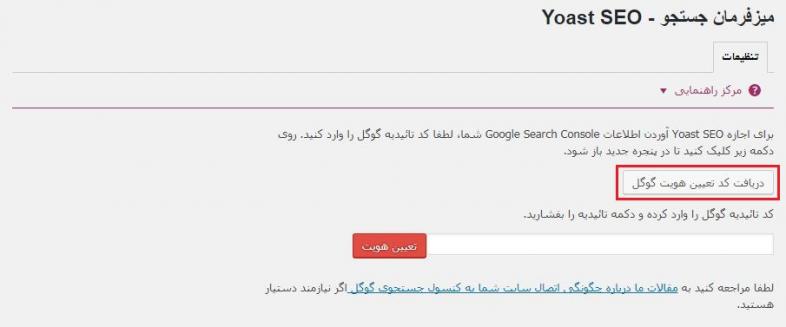
در این بخش که معروف به میز فرمان جستجو است شما باید کد هویت گوگل را وارد کنید.چنان چه نمیدونستید از کجا باید این کد را دریافت کنید در داخل خود این افزونه با کلیک بر روی دریافت کد هویت وارد بخش اهراز هویت گوگل میشوید(که احتمالا برای ورود به آن نیاز به فیلتر شکن دارید) و در آن جا کد دریافت شده را در کادر مشخص شده وارد میکنید و گزینه تعیین هویت را میزنید تا هویت سایت شما توسط گوگل مورد تایید قرار بگیرد
تنظیمات این افزونه کامل شد حالا شما باید بروید و مطالب سایت خودتان را سئو کنید در آموزش بعدی به شما آموزش میدهیم که حالا اگر قرار است مطلب جدیدی بگذارید یا حتی تصمیم دارید مطالب قدیمی خودتان را به روز کنید چه کاری باید با امکاناتی که این افزونه در هر نوشته و برگه در اختیار شما قرار میدهد انجام دهید.این نکته را فراموش نکنید که طراحی سایت فقط یک قسمت از ایجاد یک سایت است ادامه راه از اهمیت بیشتری برخوردار است.با طراحی سایت اسپیناس همراه باشید.
در این مقاله طراحی سایت اسپیناس وب می خواهیم در مورد رنگ هایی با هم صحبت کنیم رنگ هایی که با روح و روان انسان بازی می کند.
یکی از ابزارهای مهمی که در اختیار طراحان وب ، در طراحی سایت قرار دارد رنگ است با این رنگ ها می توانند کاربران را به طراحی سایتی که انجام می دهند جذب نمایند. در طراحی سایت می توانید با استفاده از رنگ ها رنگین کمانی از رنگ ها را داشته باشید. که با استفاده از این رنگ ها می توانید در ذهن کاربران تاثیر به سزایی داشته باشید. از نظر روانشناسی هر رنگی می تواند یک کنشی از احساسات مختلف و منحصر به فرد را ذهن بیننده بازی کند. در یک طراحی سایتی که طراحان آن باهوش هستند می دانند کاربرد رنگ در جاهای مختلف وب سایت می تواند احساسات بیننده را تحریک کند و با بازی با رنگ ها کاربر را جذب وب سایت کند.
هر رنگ سایه های متعددی دارد که هر کدام از این رنگ ها می توانند تاثیرات متفاوتی را به کاربر القا کند. میزان روشنی و تاریکی هر رنگ را سایه می گویند که این سایه یکی از ویژگی های مهم در طراحی سایت است. رنگ در طراحی سایت به میزان تجربه طراح بستگی دارد که هر رنگ یک پیام با خود دارد که کاربر می تواند از این پیام برداشت خود را داشته باشد. در زمان انتخاب یک رنگ مناسب در پی واکنش کاربران به آن رنگ است مثلا رنگ سبز کاربران را برای خرید محصول یا خدمت از وب سایت ترغیب می کند.
انتخاب رنگ ها بسیار مهم است در انتخاب رنگ مناسب برای وب سایت می تواند این درک را به شما بدهد. که هر رنگ چگونه بر میزان ترافیک وب سایت شما تاثیر دارد. از کاربران خود حتما این سوال را بپرسید که کدام رنگ برای آنها جذاب است. مثلا رنگ قرمز را احتیاط کارانه انتخاب کنید و در جای مناسب به کار ببرید تا مخاطبان را جذب وب سایت کنید. یکی از ابزارهای ارزشمند در طراحی سایت همین رنگ قرمز است که ایجاد هیجان و انرژی در کاربران می کنند.
رنگ زرد نشانه شادی و طراوت است اما امکان دارد حس اضطراب هم در کاربران فعال کند. زرد هم مانند قرمز حس هیجان و انرژی را بالا می برد.
رنگ آبی ، یکی از پرطرفداران ترین رنگ در صنایع است . این رنگ در بسیاری از وب سایت های صنعتی مشاهده می شود. که رنگی است پر از آرامش و احساس امنیت را برای کاربران بالا می برد.
رنگ سفید، یکی از رنگ هایی است که همخوانی با بسیاری از رنگ های دیگر دارد. بعنوان یک رنگ مکمل در طراحی وب سایت های مختلف به کار برده می شود. رنگ سفید احساس بی نقص بودن را به کاربران القا می کند و حس سادگی را به خوبی نشان می دهد.

بعد از طراحی سایت اولین چیزی که شما نیاز دارید سئو نوشته های داخل سایت شما است. در مورد سئو مطالب و سایت خیلی صحبت کردیم و گفتیم برای انجام این کار به چه چیزهایی نیاز دارید ولی اگر شما یک متخصص سئو و کد نویس نباشید نمیتوانید بدون افزونه این کار ها انجام دهید و نیاز دارید تا برنامه ای باشد تا به شما کمک کند تا مسیر سئو سایت را راحت تر جلو بروید.
اگر شما از سیستم های وردپرسی برای سایت خودتان استفاده میکنید باید بگوییم جزء افراد خوش شانس هستید چون افزونه های قوی و زیادی وجود دارد که میتواند در این راه به شما کمک کند.حتما اسم افزونه yoast seoرا زیاد شنیده اید. در واقع میتوان اینگونه گفت که وقتی صحبت از سئو حرفه ای میشود yoast خودنمایی میکند. شما میتوانید افزونه yoast را در کنار افزونه all in one seo استفاده کنید با استفاده این دو کنار هم دیگر چیزی کم ندارید و یک سئو حرفه ای در دستان خود دارید.
پس برای راه اندازی گام به گام این افزونه با ما همراه باشید….
این افزونه یک پلاگین قدرتمند در زمینه سئو است که میتواند به ساست وردپرسی شما کمک کند هرچند ممکن است افرادی که تخصص زیادی ندارند در استفاده اولیه از این افزونه تجربه و حس خوبی نداشته باشند چون اگر این افزونه به درستی استفاده نشود ممکن است موتور های جستجو سایت شما را به درستی ایندکس نکنند و به اشتباه مخاطبانتان را به صفحات دیگری انتقال دهند.
امکاناتی که این افزونه در اختیار شما قرار میدهد شامل :
در این قسمت سعی کردیم به صورت کلی شما را با افزونه yoast آشنا کنیم در قسمت بعدی راه اندازی این افزونه و مراحل گام به گام تنظیمات آن را توضیح میدهیم
امروز در طراحی سایت اسپیناس وب می خواهیم در مورد طراحی سایت و گوگل دوست داشتنی صحبت کنیم. به شخصا علاقه خاصی به گوگل دارم هر کدام از الگوریتم های گوگل دنیای تازه ای را به ارمغان آورده است.
گوگل یک کمپانی چند ملیتی در امریکا است در زمینه فناوری اطلاعات نظیر نرم افزار، سخت افزار ، جستجو و … فعالیت دارد. این کمپانی از سال ۱۹۹۸ فعالیت خود را شروع کرد . دو جوان باهوش و با استعداد به نام های لری پیج و سرگی برین در دوره ای که دانشجوی مقطع دکترا بودند این کمپانی را بنیان گذاری کردند. د رحال حاضر قدرت تصمیم گیری برای بنیانگذاران است. موفقیت های پی در پی این کمپانی در موتورهای جستجوگر توانست رتبه یک دنیا را به خودش ثبت کند و به بزرگترین وب سایت دنیا تبدیل شود. گوگل توانست در چهار سال پیاپی جایگاه دومین برند با ارزش دنیا را به نام خود رقم بزند.
تولد گوگل از آنجایی شروع شد که لری و سرگی دو دانشجوی دکترا تصمیم گرفتند که پروژه تحقیقاتی خود را باهم شروع کنند. این در زمانی بود که موتورهای جستجوگر دیگر وب سایت را براساس پیدایش در تعداد کلمه های مورد جستجو در وب یک سایت رتبه بندی انجام می شد. لری و سرگی می خواستند از یک سیستم بهتری و جامع تری برای تحلیل وب سایت ها پیدا کنند.
این دو نفر یک تکنولوژی جدیدی برای رتبه بندی صفحات وب قرار دادند که این تکنولوژی رابطه ای با تعداد جستجو توسط کاربران و تعداد لینک هایی که به وب سایت ها داده می شد مورد سنجش قرار می گرفت . هرچه تعداد جستجو و این لینک ها بیشتر باشد در تبه بندی جایگاه بهتری را به وب سایت ها نشان می داد. لری و سرگی نام این تکنولوژی جدید را Back Rub گذاشتند. به این دلیل این نام را گذاشتند که این تکنولوژی براساس لینک هایی که وب سایت ها داشتند جایگاه آنها را رتبه بندی می کرد. اما با گذشت زمان آنها تصمیم گرفتند نام دیگری برای این تکنولوژی بگذارند و نام گوگل Google را انتخاب کردند
کلمه گوگل به معنای یک عدد و صد صفر در جلوی آن است که در واقع یک شعار و نشاندهنده حجم زیاد اطلاعات در این موتور جستجوگر است و هدف گوگل درمقیاس جهانی اطلاعات خود را گسترش دهد. در ابتدا تحت دامنه دانشگاه استنفورد بود و در ۱۵ سپتامبر سال ۱۹۹۷ با دامنه خود ثبت جهانی شد و یکی از پربازدیدترین دنیای اینترنت شد.
درطراحی سایت اسپیناس وب با ما همراه باشید در مقاله بعدی به ادامه این مقاله می پردازیم .
در مقاله امروز طراحی سایت اسپیناس وب می خواهیم در مورد یک تکنولوژی جدیدی صحبت کنیم سرعت بخش صفحات با AMP را به طور کامل شرح می دهیم و می گوییم چطور با این تکنولوژی می توانید به راحتی صفحات وب سایت را باز کنید. در طراحی سایت از این تکنولوژی استفاده کنید چون در آینده نزدیک شاهد این خواهیم بود که طراحی وب سایت هایی که با این تکنولوژی استفاده می کنند. خیلی برای گوگل مهم خواهد بود.

AMP از اختصار کلمات Accelerated Mobile Page به معنای شتاب دهنده صفحات موبایل است در سال ۲۰۱۵ معرفی شد و در سال ۲۰۱۶ به طور رسمی آغاز به کار کرد. یکی از اهداف اصلی آن بالا بردن سرعت لود صفحات وب در موبایل است که پروژه جدید گوکل است . در دنیای اینترنت امروزی تمام تلاش در اسن است که با سرعت بالایی به مطالب در سایت های گوناگون دسترسی داشته باشد. زمان برای لود صفحات وب نباید از ۳ ثانیه بیشتر شود هرچه میزان این زمان طولانی تر باشد کاربر برای مراجعه به صفحات وب رغبت کمتری را خواهد داشت.
به کلی بخواهیم AMP را از نظر کدنویسی بخواهیم برای شما توضیح دهیم در واقع AMP یک صفحه با کدهای HTML است و دارای یکسری تنطیمات که می توانید سرعت صفحات وب را در موبایل افزایش دهید. AMP در واقع یک open source است که به راحتی در اختیار همگان قرار می گیرد و برای اینکه به کدهای بهینه تبدیل شود باید تغییر دهند.

صفحات پرشتاب موبایل سرعت لودینگ را افزایش می دهد . سرعت بالا یکی از فاکتورهای مهم در رتبه بندی گوگل است که به جایگاه شما در گوگل کمک می کند. گوگل بر استفاده از AMP در کنار گرافیک خاص وب سایت ها تاکید دارد و برای وب سایت های خبری که دارای صفحات زیادی است بیشتر تاکید دارد . تا با استفاده از این تکنولوژی صفحات وب خیلی سریعتر در دسترس کاربران قرار گیرد. در آینده بسیار نزدیک گوگل بر این تکنولوژی تاکید فراوانی خواهد داشت پس در کنار ساختار اصلی وب سایتتان حتما از این تکنولوژی هم استفاده کنید.
ما در طراحی سایت اسپیناس از تکنولوژی AMP برای وب سایت ها استفاده می کنیم . اگر می خواهید سایت شما نسخه AMP داشته باشد حتما در جلسه مشاوره از طراحان ما بخواهید که در کنار نسخه اصلی ، نسخه AMP را برای وب سایت شما طراحی شود.

|
| |
| وب : | |
| پیام : | |
| 2+2=: | |
| (Refresh) | |
|
متن دلخواه شما
|
|